【Swift】【XCode】プロジェクトファイル作成時の設定項目の詳細
続きを読む【XCode】TableViewのCellをカスタマイズする
環境
- MacBook Air M1
- OS : 11.2(20D64)
- XCode : 12.4
- Swift : 5.3.2
参考
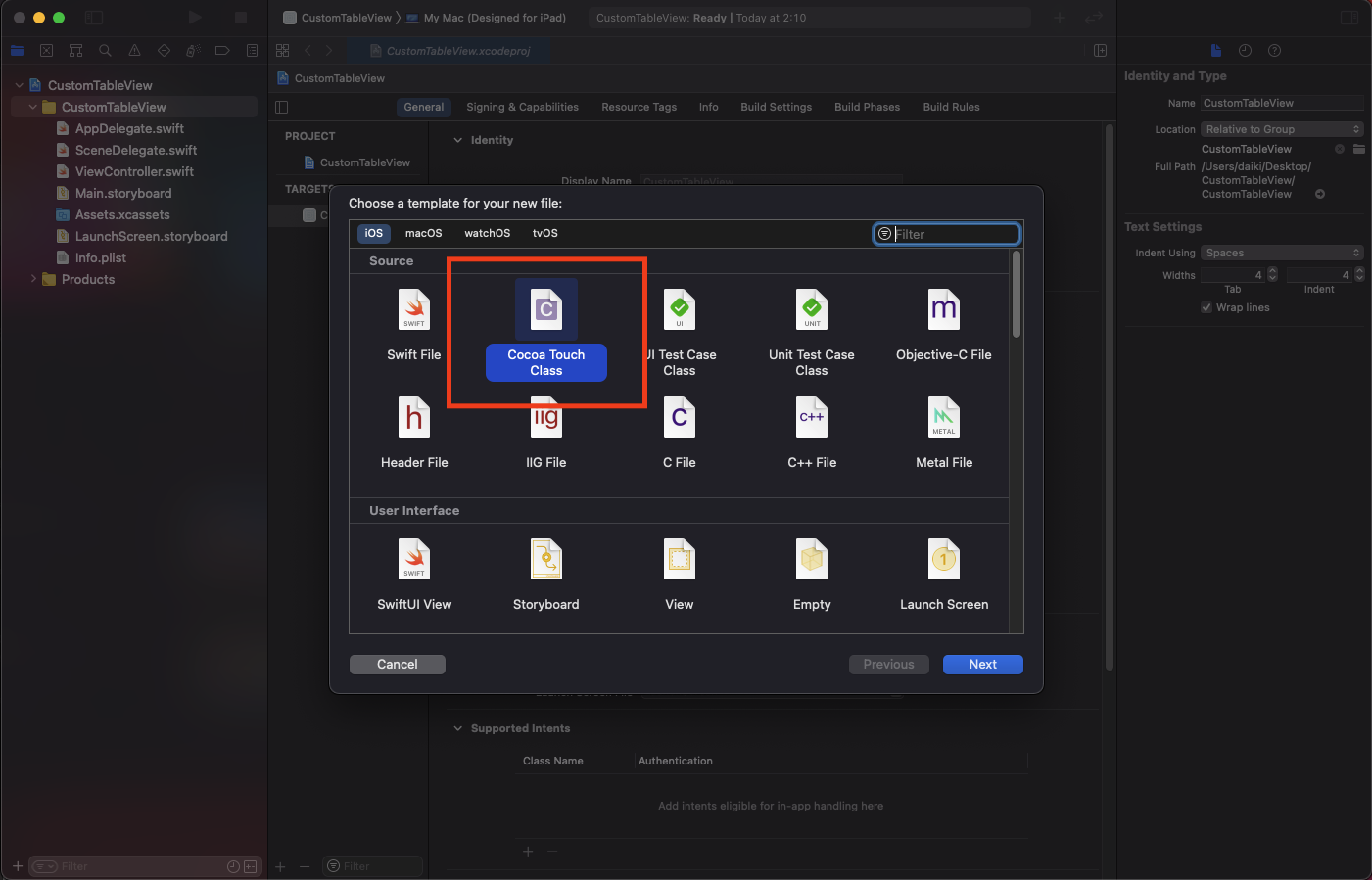
1. 新規ファイル追加でCocoa Touch Classを選択

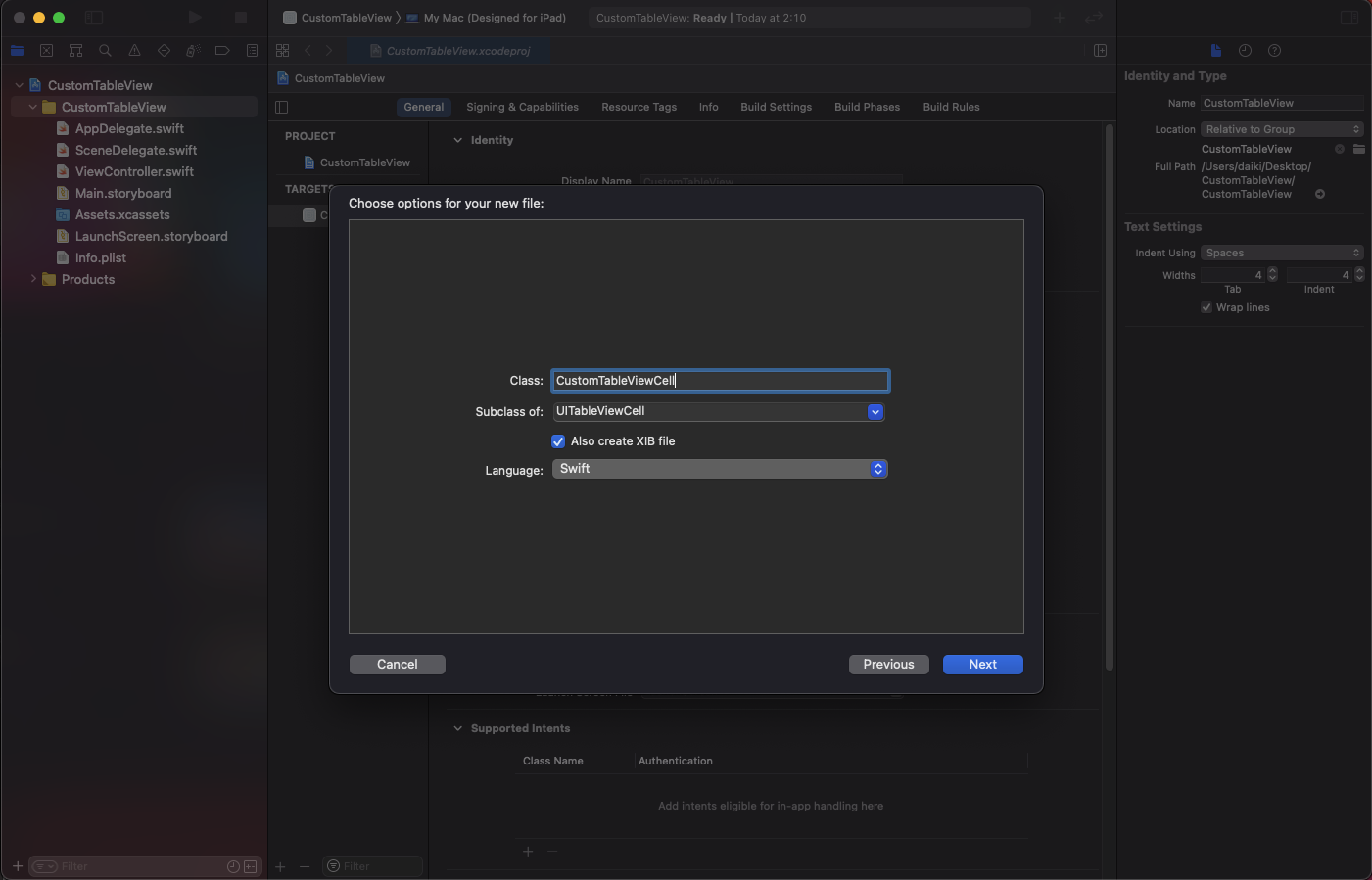
2. 作成時の設定
- Class : 好きな名前(今回は
CustomTableViewCell) - Subclass of : UITableViewCell
- Also create XIB file : ON
- Language : Swift

2つの新規ファイルが生成されればOK
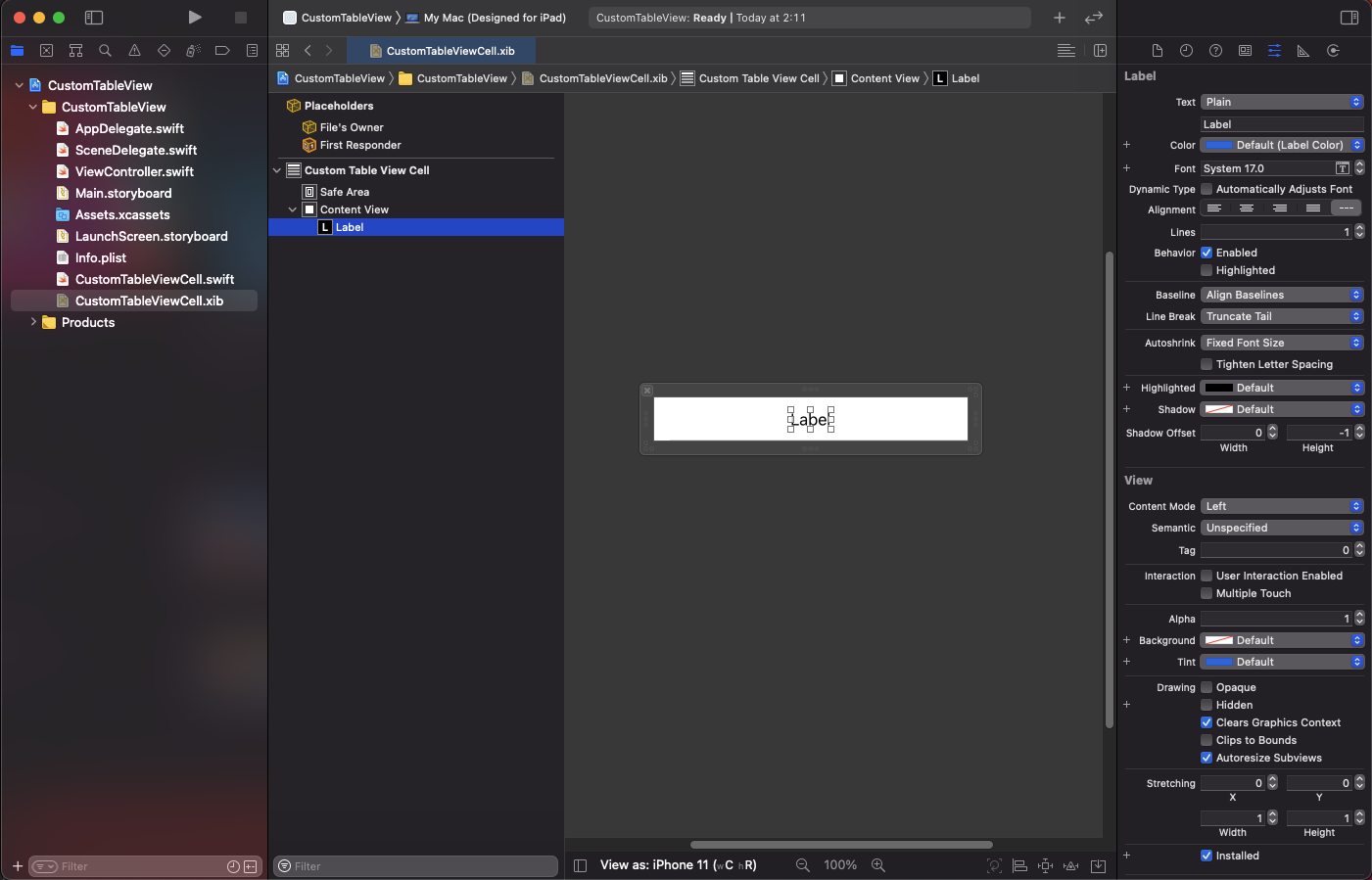
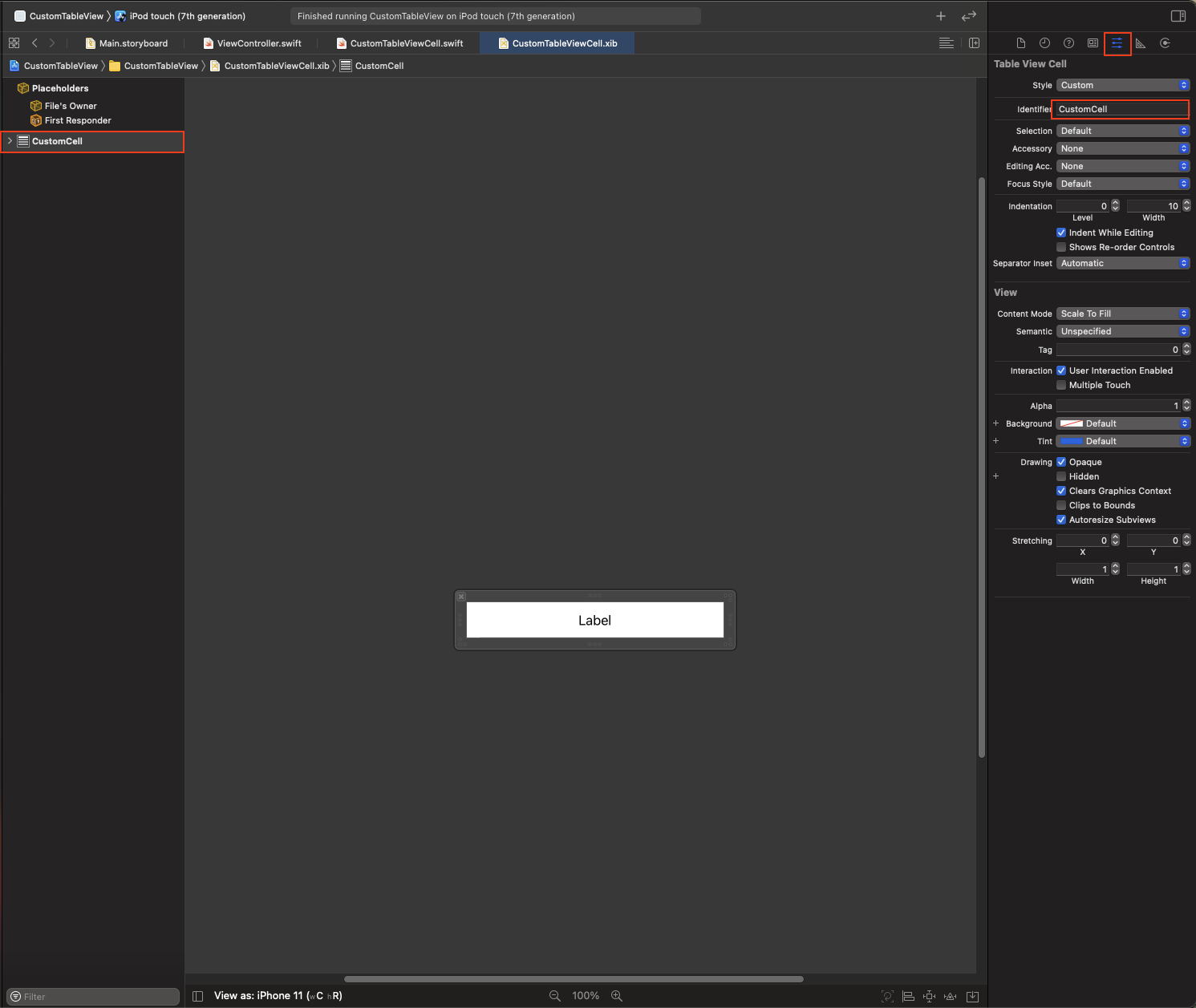
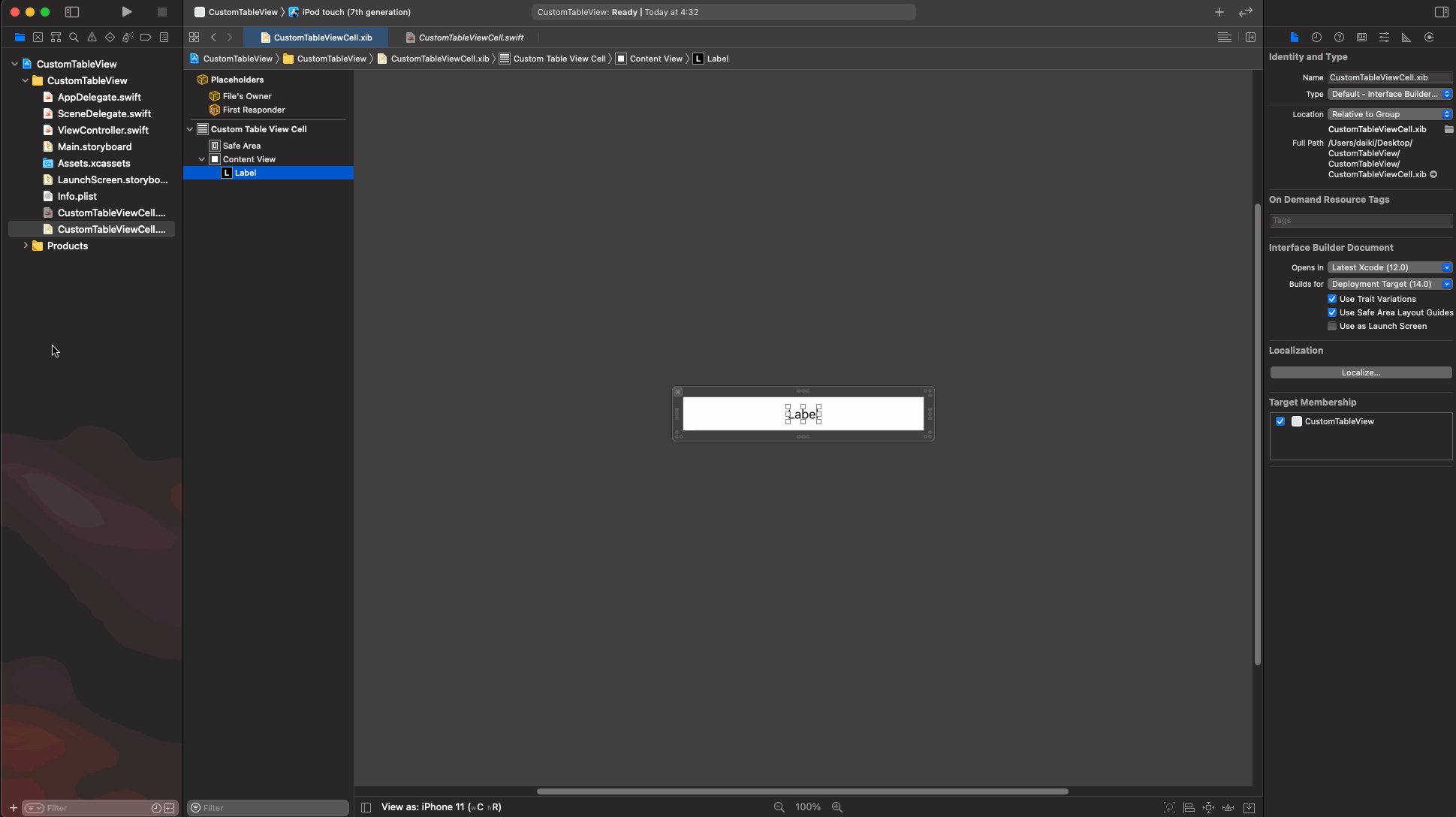
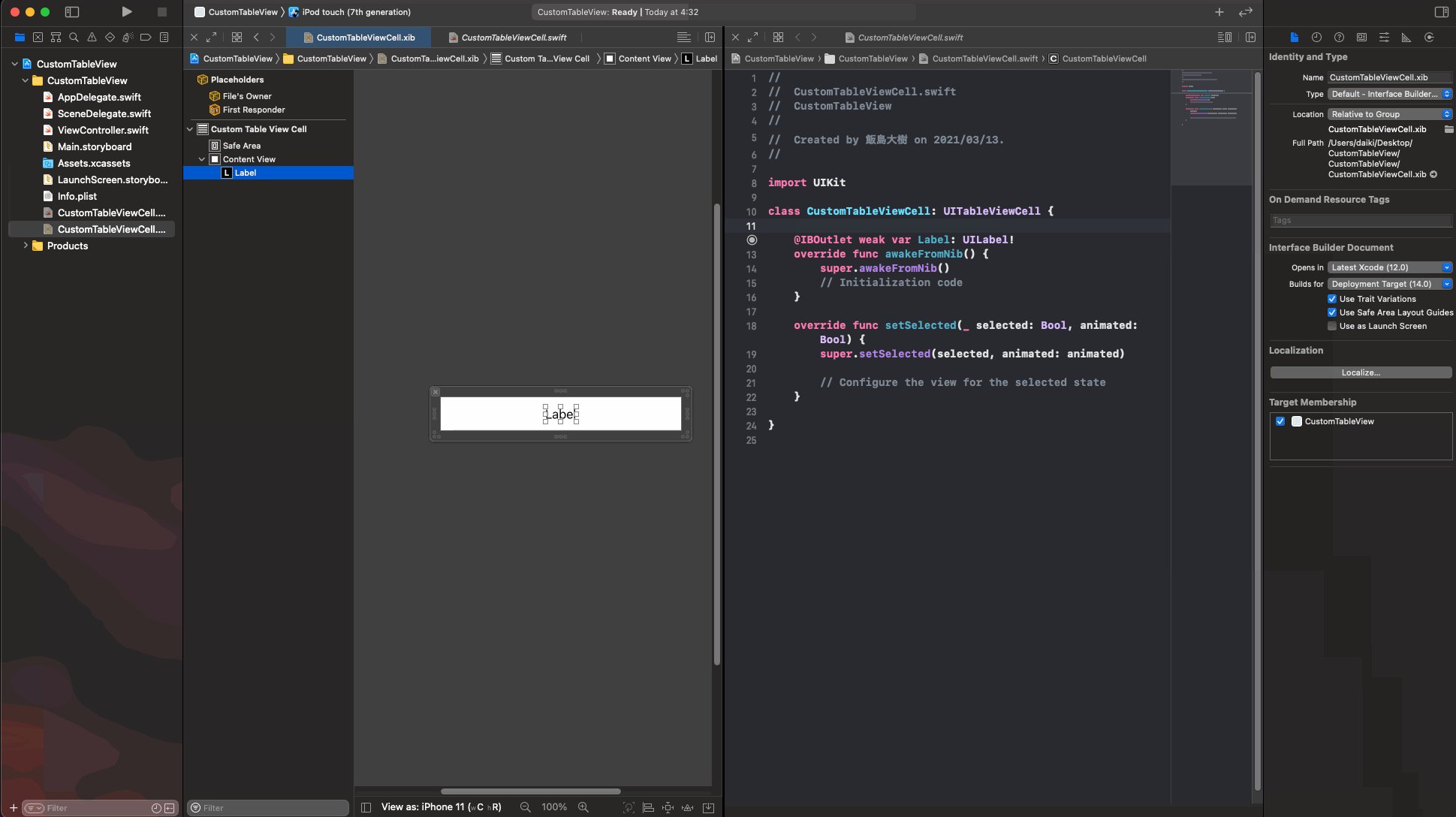
3. CustomTableViewCell.xibを編集
Cellにラベルを追加

Rostoration IDの設定
任意の文字列でいい(セル生成時に使用する)
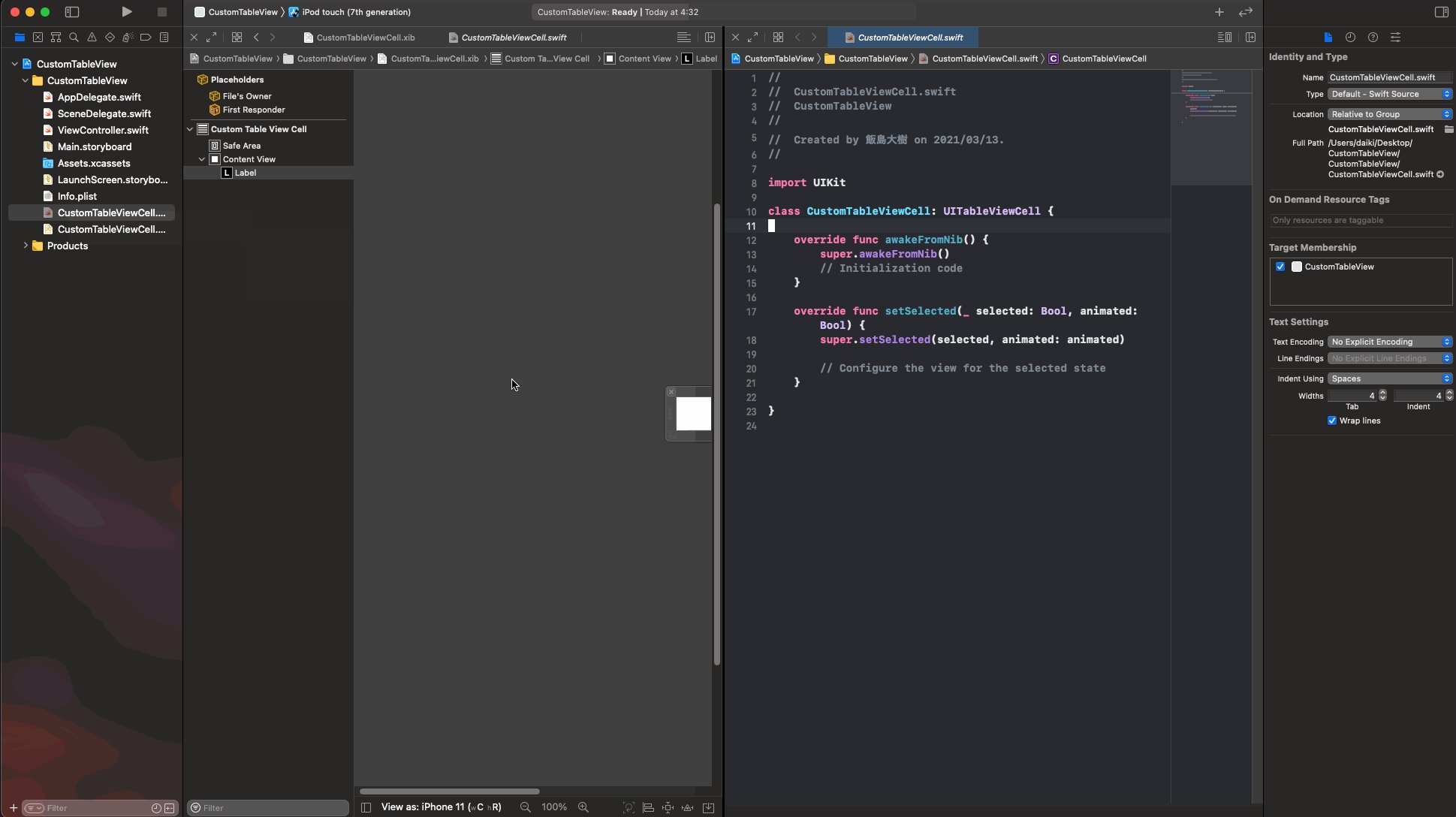
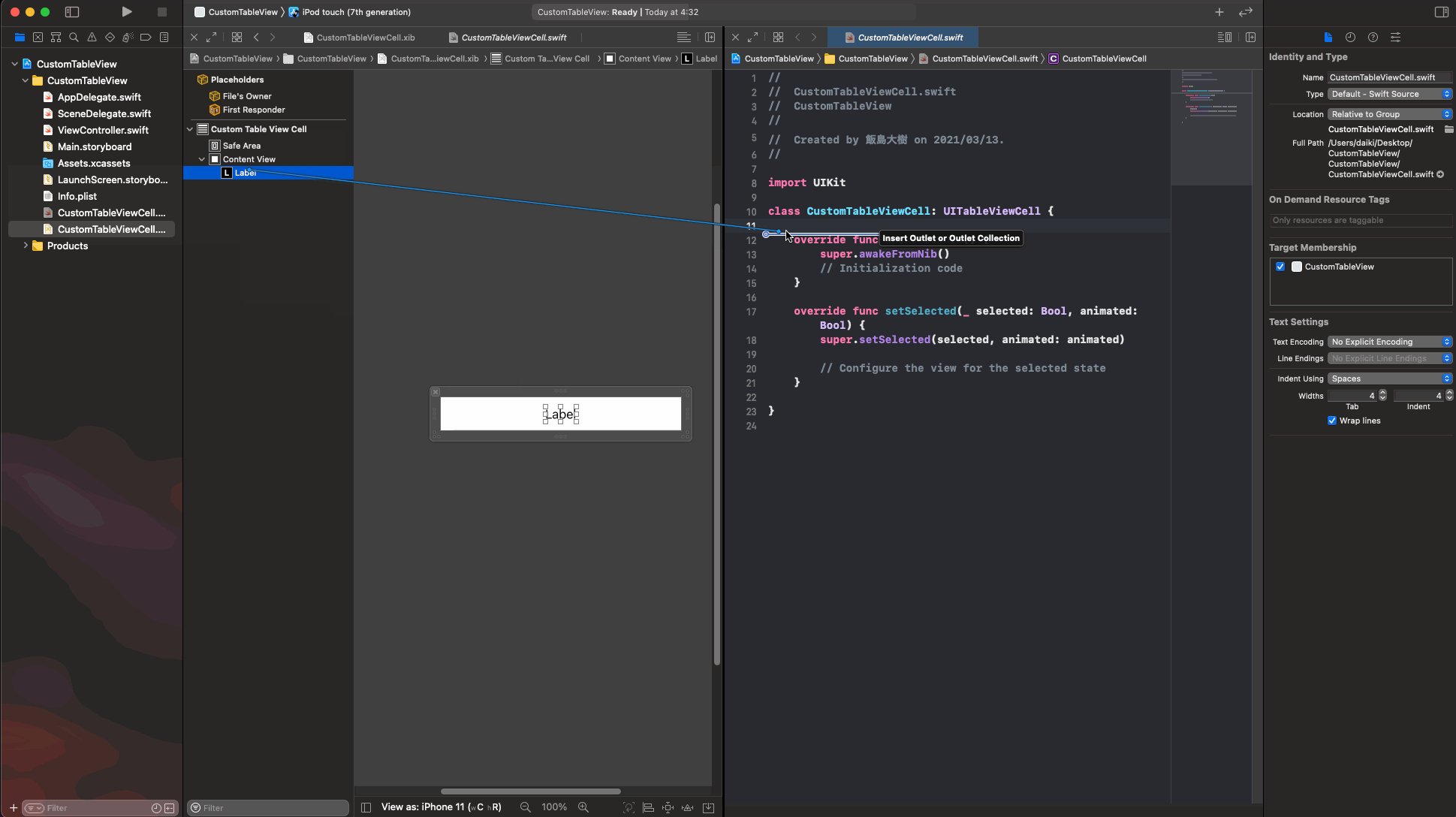
4. CustomTableViewCell.swiftでラベルの参照を設定

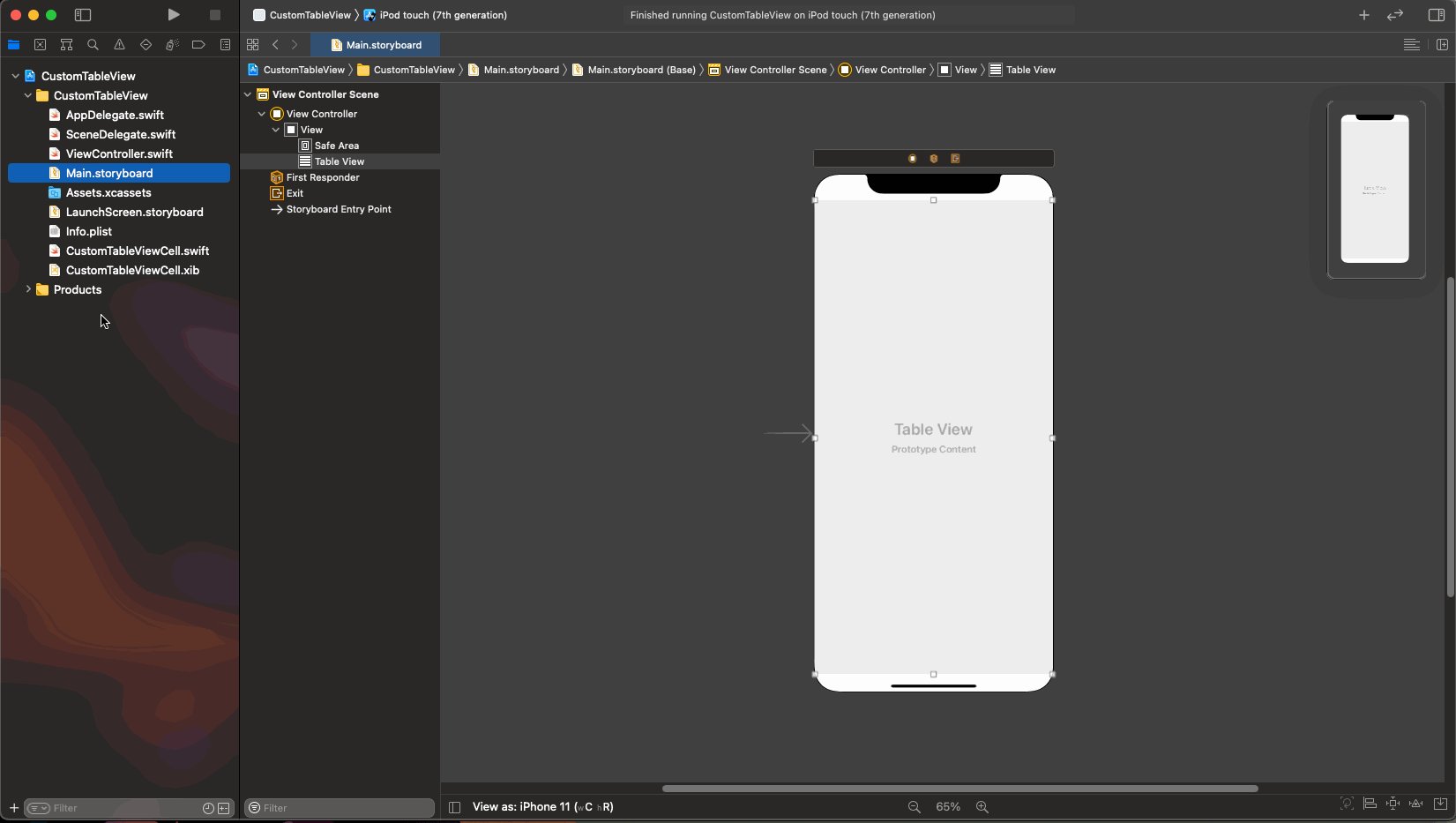
5. Main.storyboardを編集
Table Viewを追加
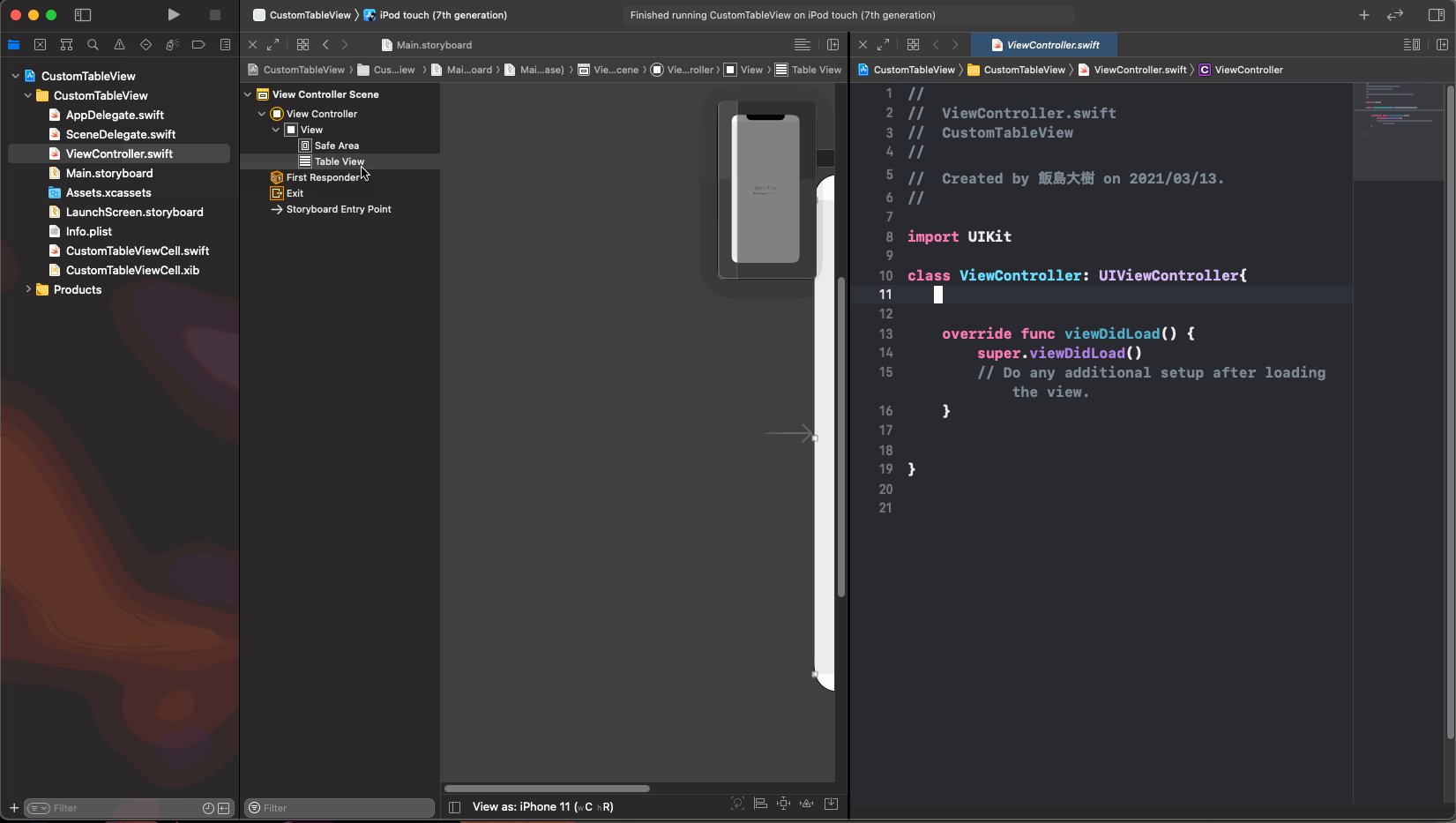
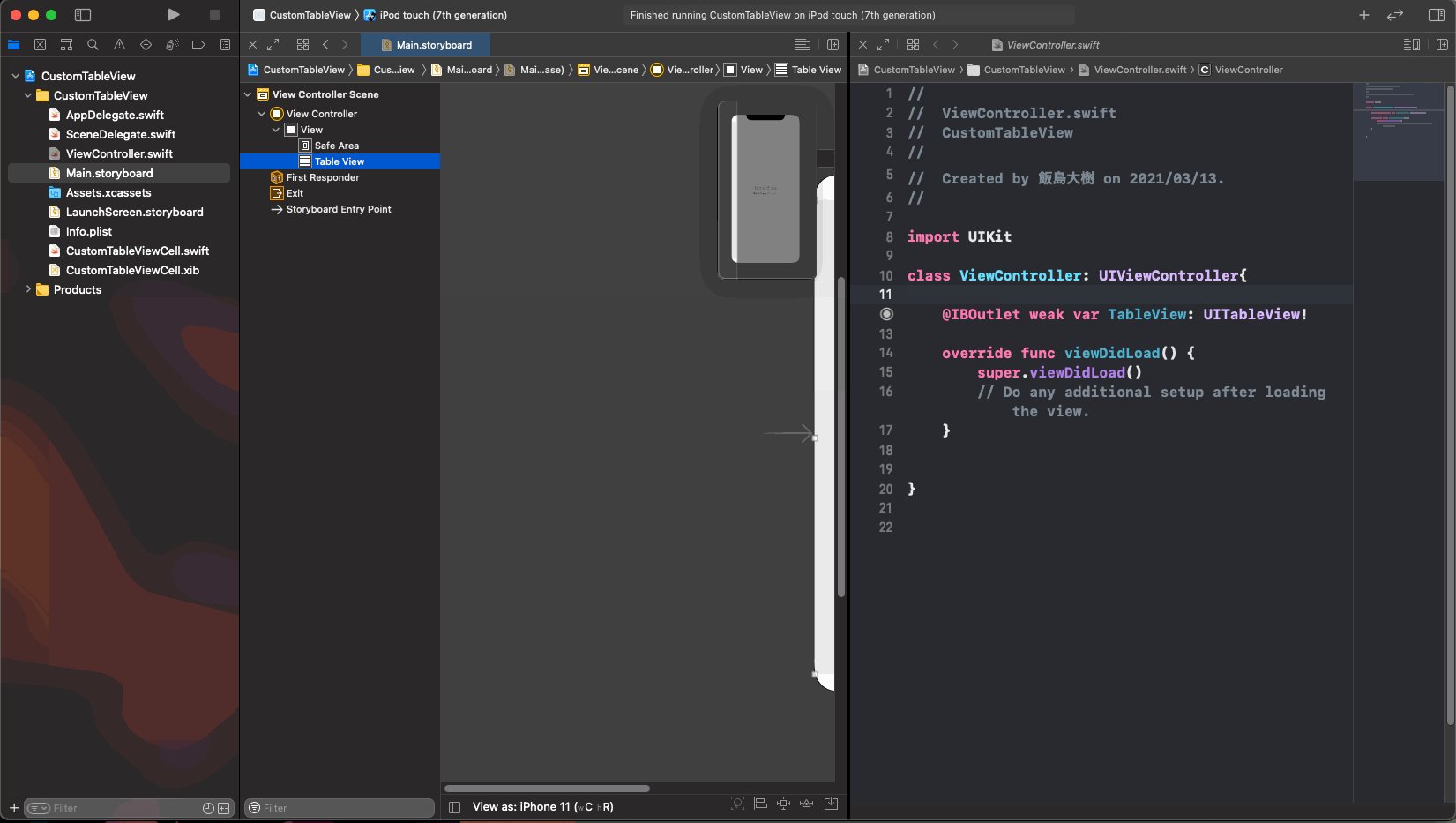
6. ViewController.swiftを編集
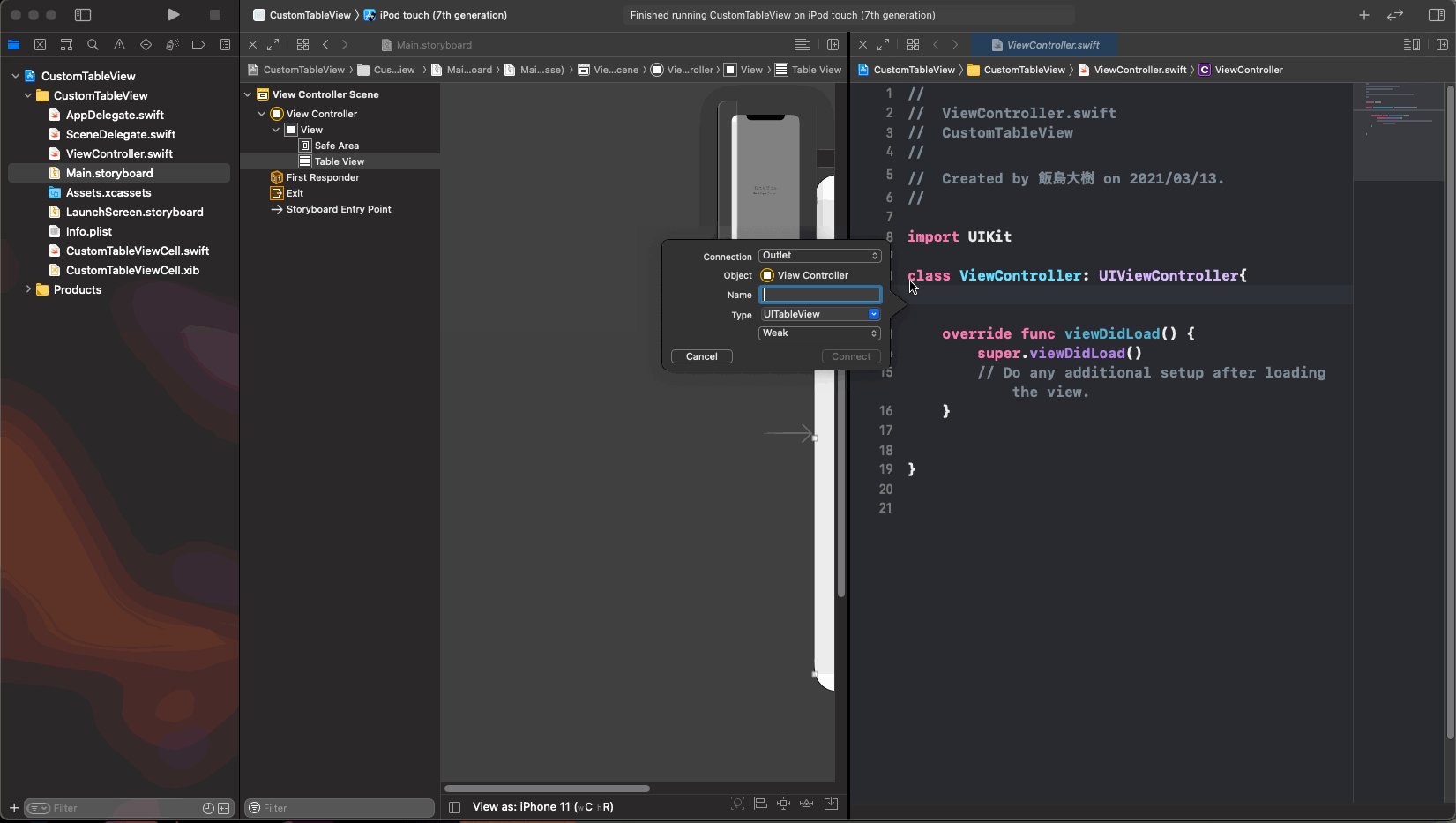
Main.storyboardで指定した、Table Viewの参照を設定
- 参照時の変数名を今回は
TableViewとする

viewDidLoad()に追記
- UITableViewに対して、delegateと使用する
Cellの情報を設定- TableView.register : 使用するカスタムセルの情報を登録
- nibName = 作ったCellのクラス名
- forCellReuseIdentifier = xibで指定したidentifier名
- TableView.delegate :
- TableView.dataSorce :
- TableView.register : 使用するカスタムセルの情報を登録
1 | |
UITableViewDelegate,UITableViewDataSourceを継承
- どちらのメソッドも、
optionalなので、最低限のメソッドの定義をすれば、他のメソッドは定義しなくてもいい - UITableViewDelegate : TableView内のデータが選択や生成、編集されたときに呼び出されるメソッドが定義されたプロトコル群
- UITableViewDataSource : テーブルに表示させたいデータを設定するためのプロトコル群
1 | |
継承すると、エラーが出るはずなので、Fixをクリックしてメソッドを2つ自動生成してもらうと、以下のようなメソッドが自動生成されるはず1
2
3
4
5
6
7
8
9
10
11// UITableViewDelegateの継承によって生成された
// TableViewに生成するセル数を設定する(Int型を返す)
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
Code
}
// UITableViewDataSourceの継承によって生成された
// TableViewに表示するセルのデータを設定する(UITableViewCellを返す)
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
Code
}
今回は、生成するセルを10個、表示するデータを各セルを上から数えたときの番号にする1
2
3
4
5
6
7
8
9
10
11func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "CustomCell",for: indexPath) as! CustomTableViewCell
cell.Label.text = String(indexPath.row)
return cell
}
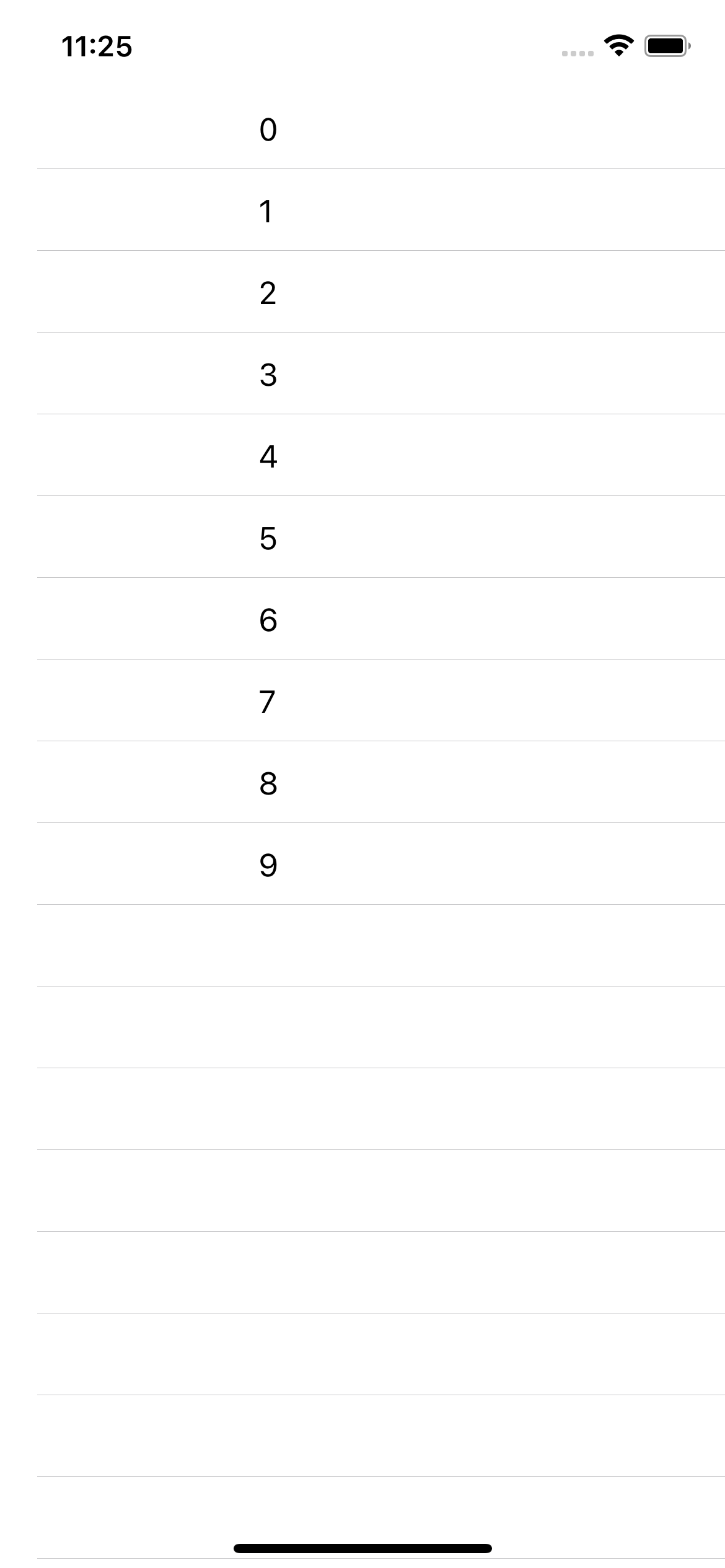
実行した結果

ViewController.swiftの完成形
1 | |