目次
ベアリポジトリとは
ベア(bare)とは
露出した、本来あるべき物が無いという意味がある。
つまり
これをGitのシステムとして解釈すると、「本来あるべき物が無い」=「ワーキングディレクトリがない」という意味になる。
更新履歴のみを持っているリポジトリということになる
リモートサーバー上に「ベアリポジトリ」を作成して、ローカルで編集したリポジトリを管理するために使う(GitHubと同じ動作をする)
作成時の注意点
- ベアリポジトリを作る場合のファイル名は末尾に
.gitをつける必要がある
【Winodws】コンソールのスクリーンバッファを複数枚作る
スクリーンバッファとは?
- 実際の文字が書き込まれるバッファのことで、実際にコンソールに描画されるのはこのスクリーンバッファの内容
- コンソールが作成された時点で既定で1つ作成されている(描画されから当たり前)
- 独自のスクリーンバッファを作成して出力を行うことも可能
CreateConsoleScreenBuffer
1 | |
| 引数型 | 解説 | 例 | |
|---|---|---|---|
| dwDesiredAccess | スクリーンバッファへのアクセス権を指定 | GENERIC_READ \ | GENERIC_WRITE |
| dwShareMode | スクリーンバッファを共有するための定数を指定(共有しない場合は0) | 0 | |
| *lpSecurityAttributes | SECURITY_ATTRIBUTES構造体のアドレスを指定するが普通はNULLを指定 | NULL | |
| dwFlags | CONSOLE_TEXTMODE_BUFFERを指定 | CONSOLE_TEXTMODE_BUFFER | |
| lpScreenBufferData | NULLを指定 | NULL | |
| 戻り値 | 戻り値のスクリーンバッファハンドルはCloseHandleで閉じる |
SetConsoleActiveScreenBuffer
- スクリーンバッファをアクティブにしてコンソールに描画
1 | |
| 引数型 | 解説 | 例 |
|---|---|---|
| hConsoleOutput | スクリーンバッファのハンドル(CreateConsoleScreenBufferの戻り値)を指定 |
【Android Studio】Materila Designを使用して見た目をリッチにする
参考資料
参考ドキュメント
https://material.io/design
https://github.com/material-components/material-components-android
手順
build.gradle(Project:プロジェクト名)に
google()が含まれているかチェック1
2
3
4
5allprojects {
repositories {
google() <- これが記述してあればOK
}
}build.gradle(Module:app)にライブラリを記述
<version>の部分は以下のURLを参考にする- [https://mvnrepository.com/artifact/com.google.android.material/material](https://mvnrepository.com/artifact/com.google.android.material/material)1
2
3
4
5dependencies {
...
implementation 'com.google.android.material:material:<version>'
...
}一度ビルドする
styles.xmlを書き換えてみる
生成したての状態
1
2
3
4
5
6
7
8
9
10<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
</resources>これの
<style>ブロックのparentパラメーターを書き換えることで、テーマを変更できる1
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight.NoActionBar">このテーマを書き換えることで、
<Button>と<AutoCompleteTextView>の XML コンポーネントをそれぞれ<MaterialButton>と<MaterialAutoCompleteTextView>に置き換えます。他のコンポーネントのテーマを変えるには、XMLに直接記述する必要がある
【XCode】TableViewのCellをカスタマイズする
環境
- MacBook Air M1
- OS : 11.2(20D64)
- XCode : 12.4
- Swift : 5.3.2
参考
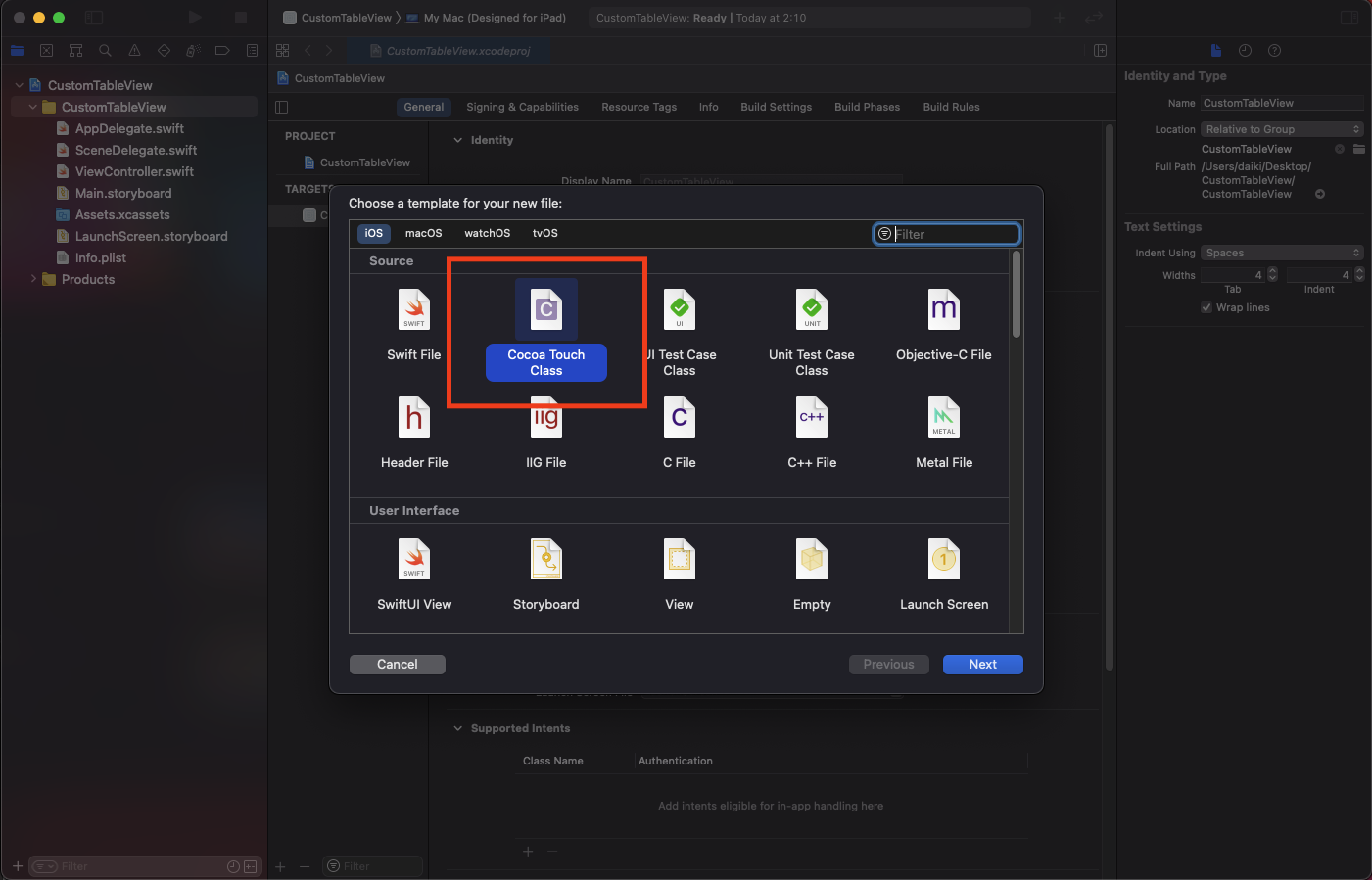
1. 新規ファイル追加でCocoa Touch Classを選択

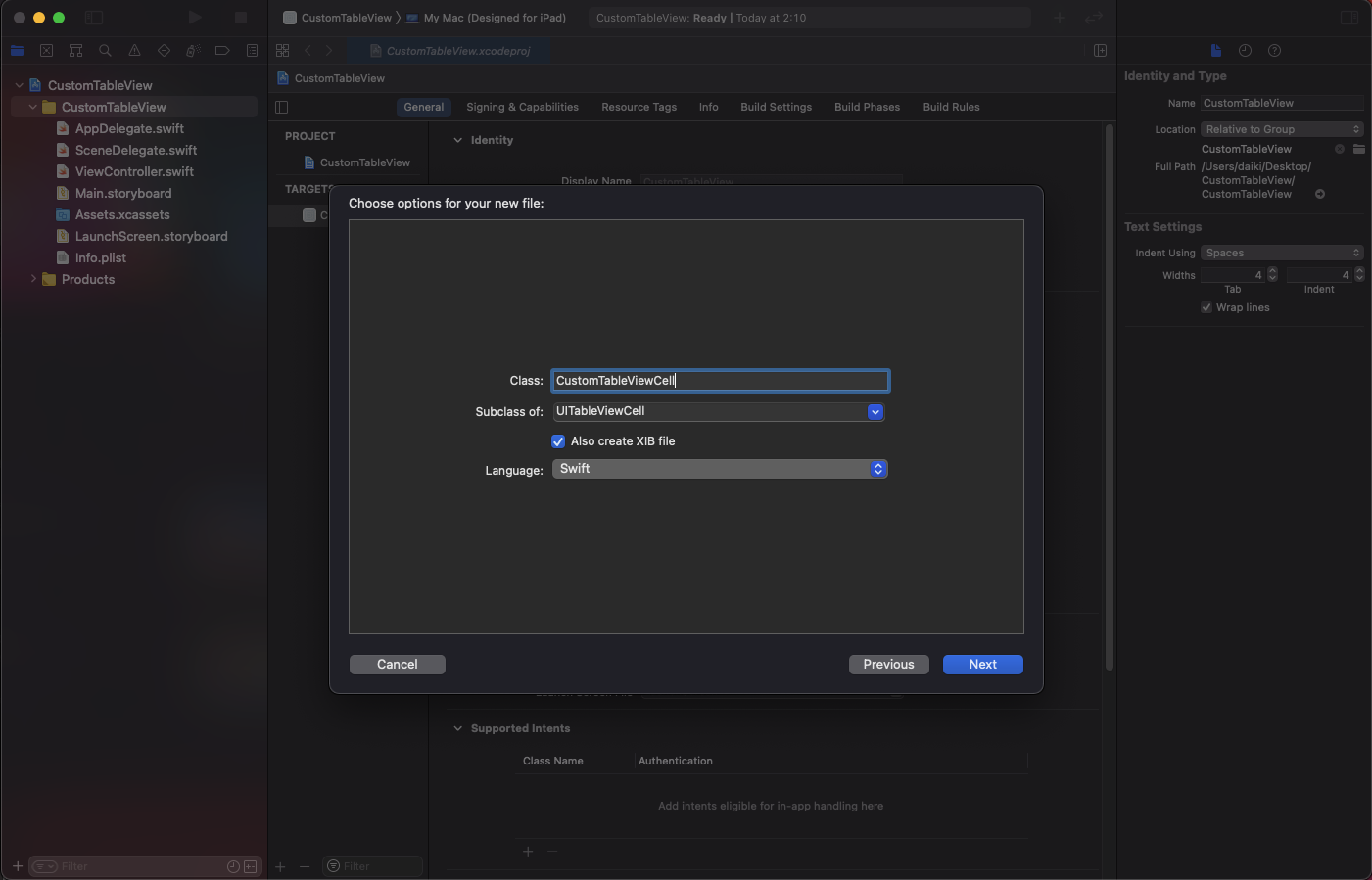
2. 作成時の設定
- Class : 好きな名前(今回は
CustomTableViewCell) - Subclass of : UITableViewCell
- Also create XIB file : ON
- Language : Swift

2つの新規ファイルが生成されればOK
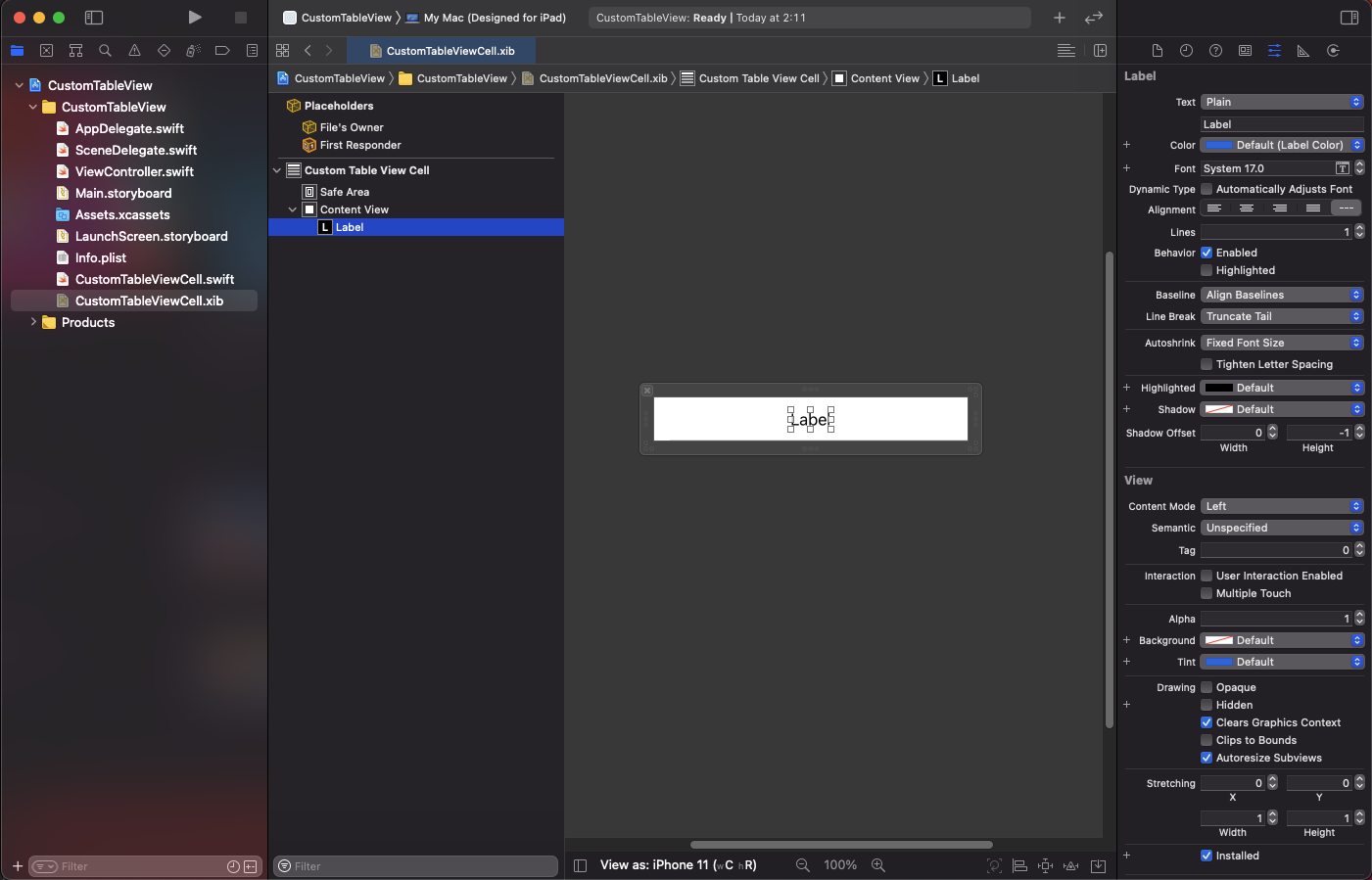
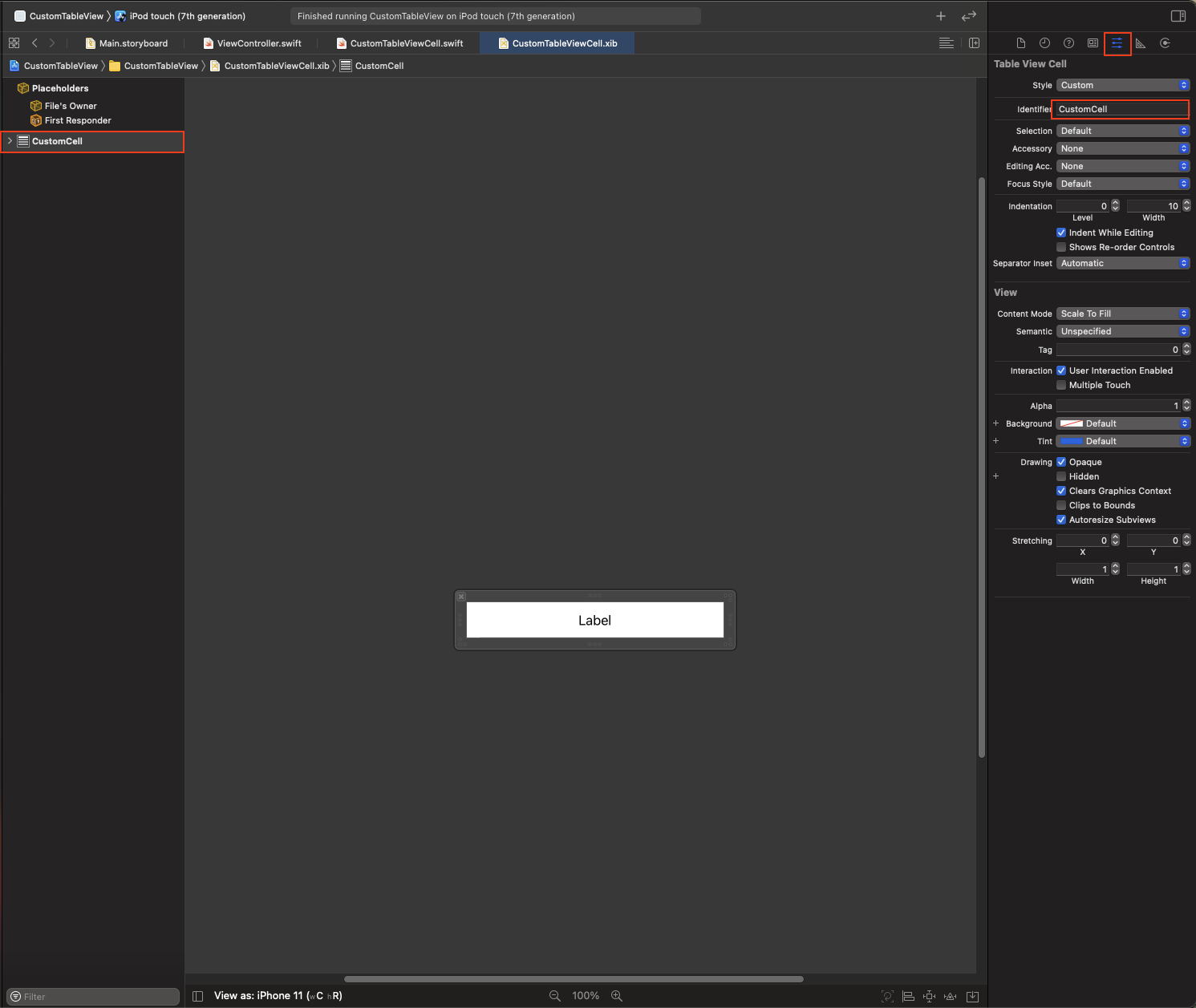
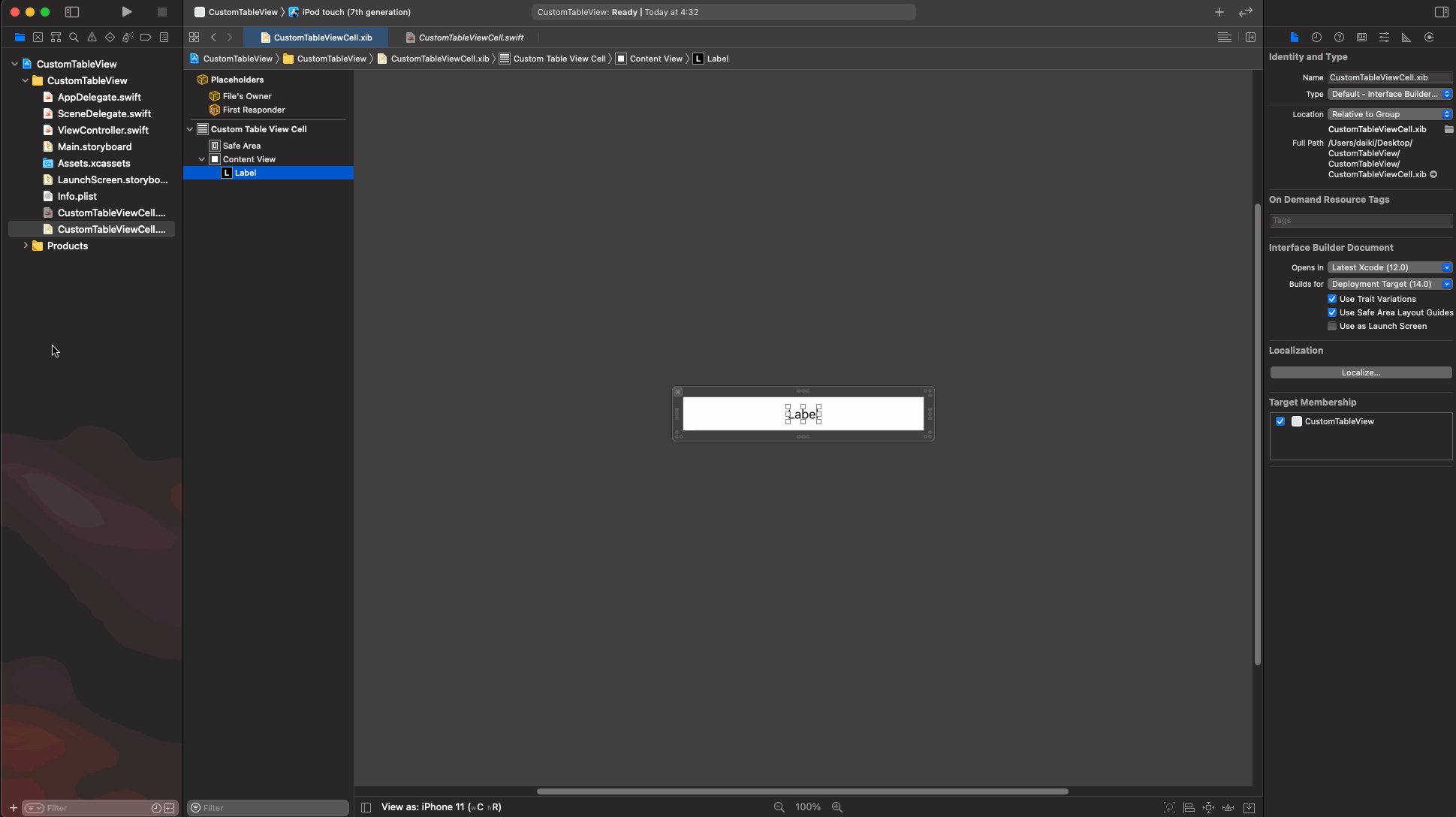
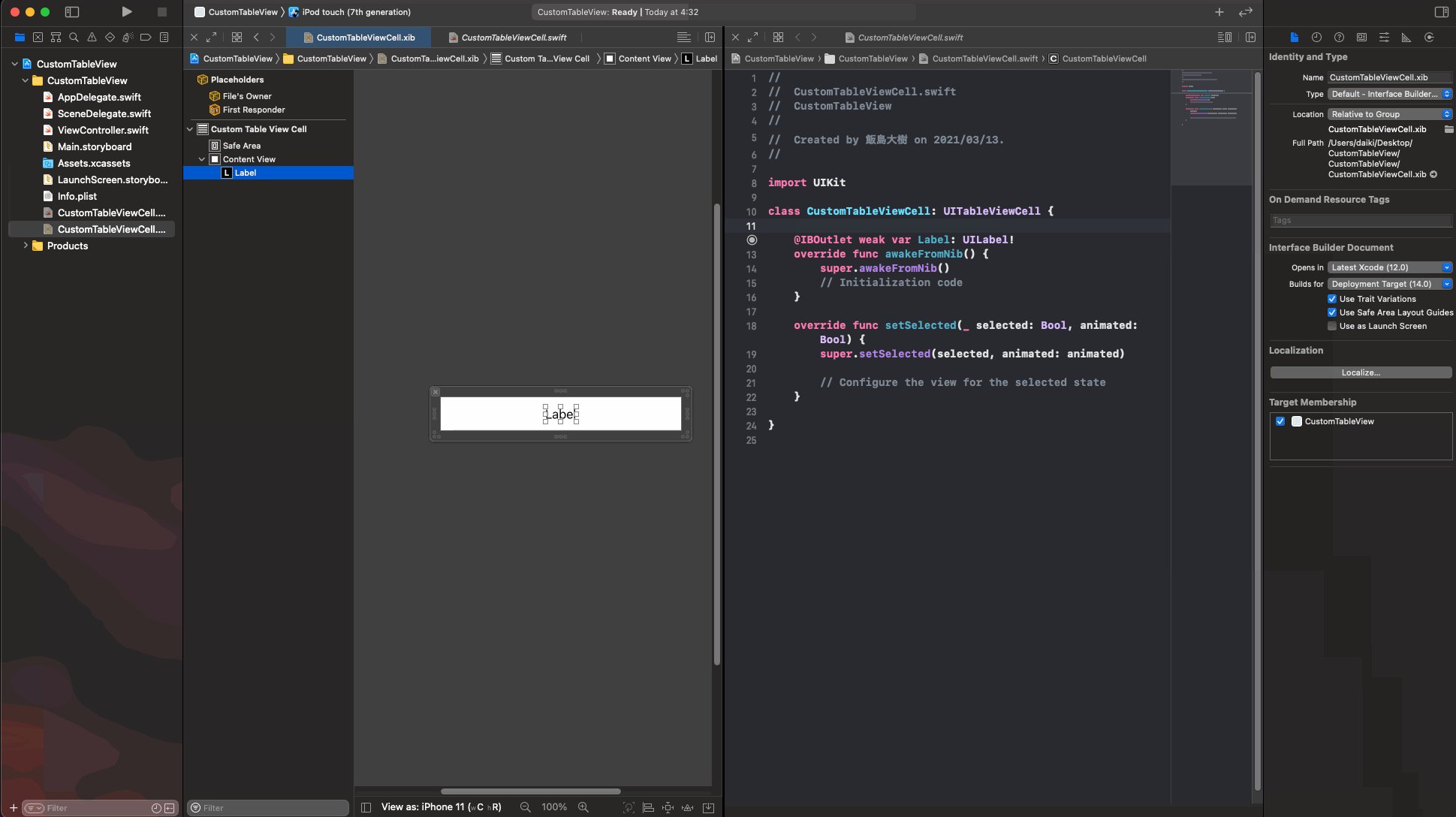
3. CustomTableViewCell.xibを編集
Cellにラベルを追加

Rostoration IDの設定
任意の文字列でいい(セル生成時に使用する)
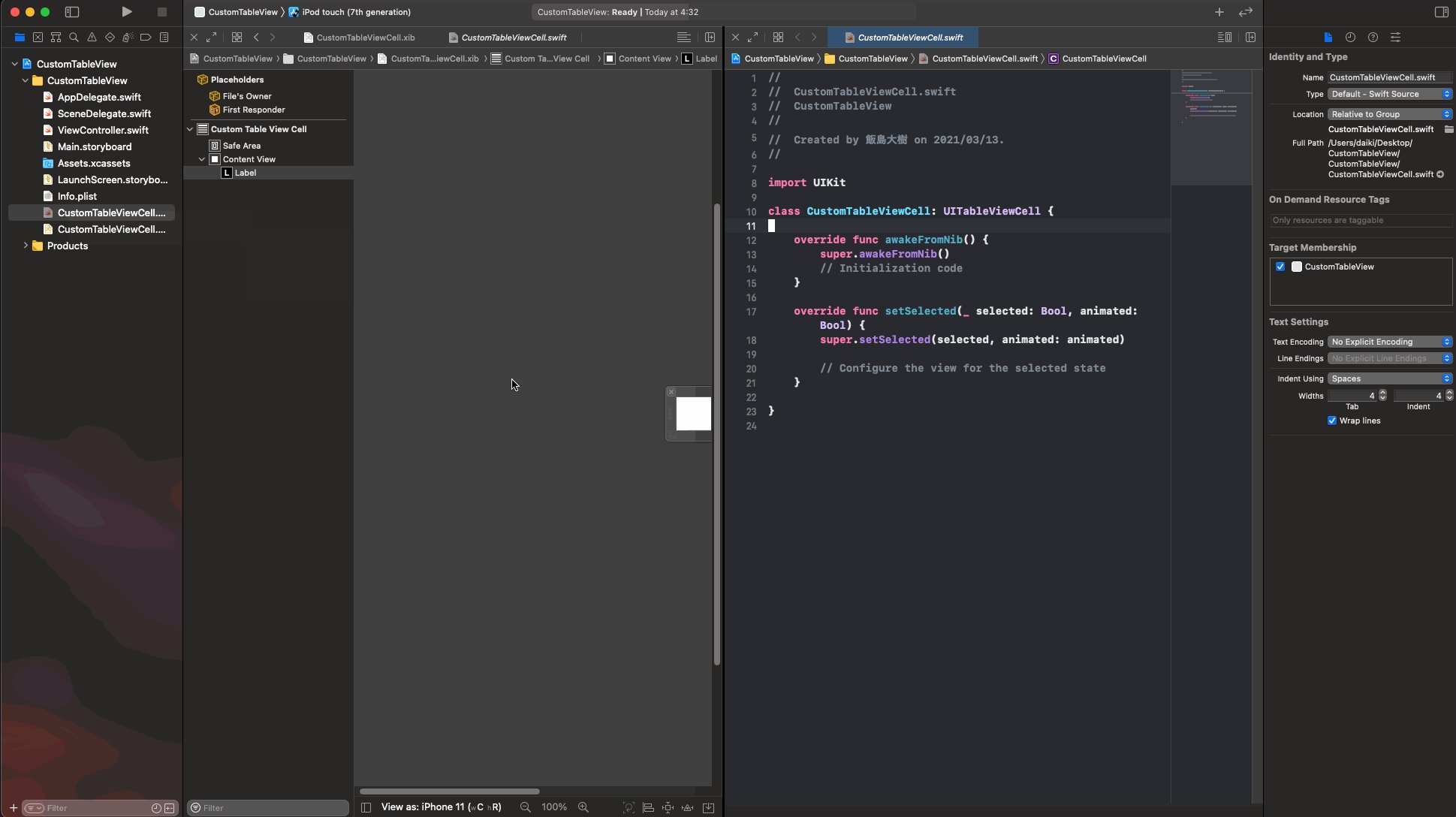
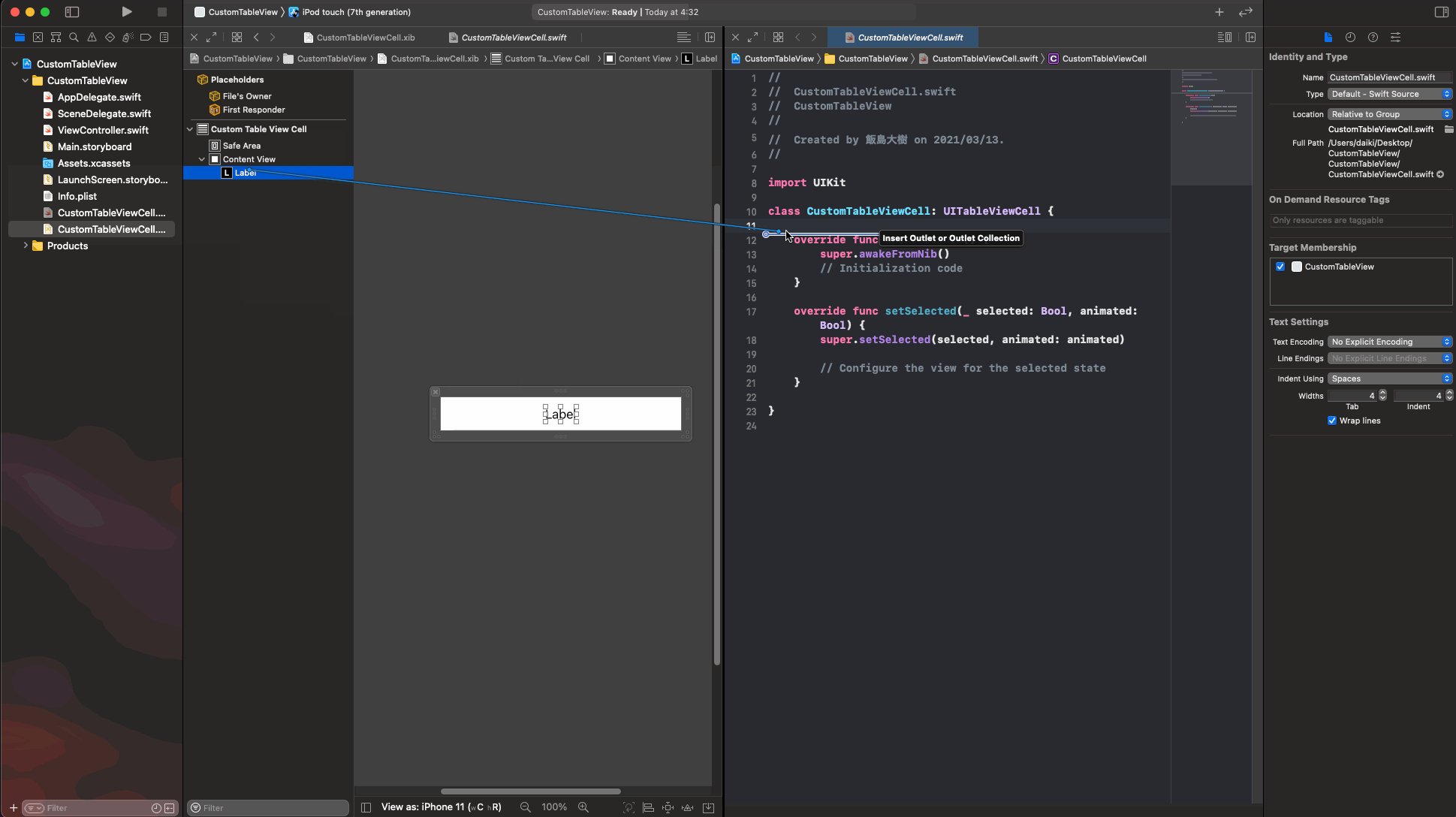
4. CustomTableViewCell.swiftでラベルの参照を設定

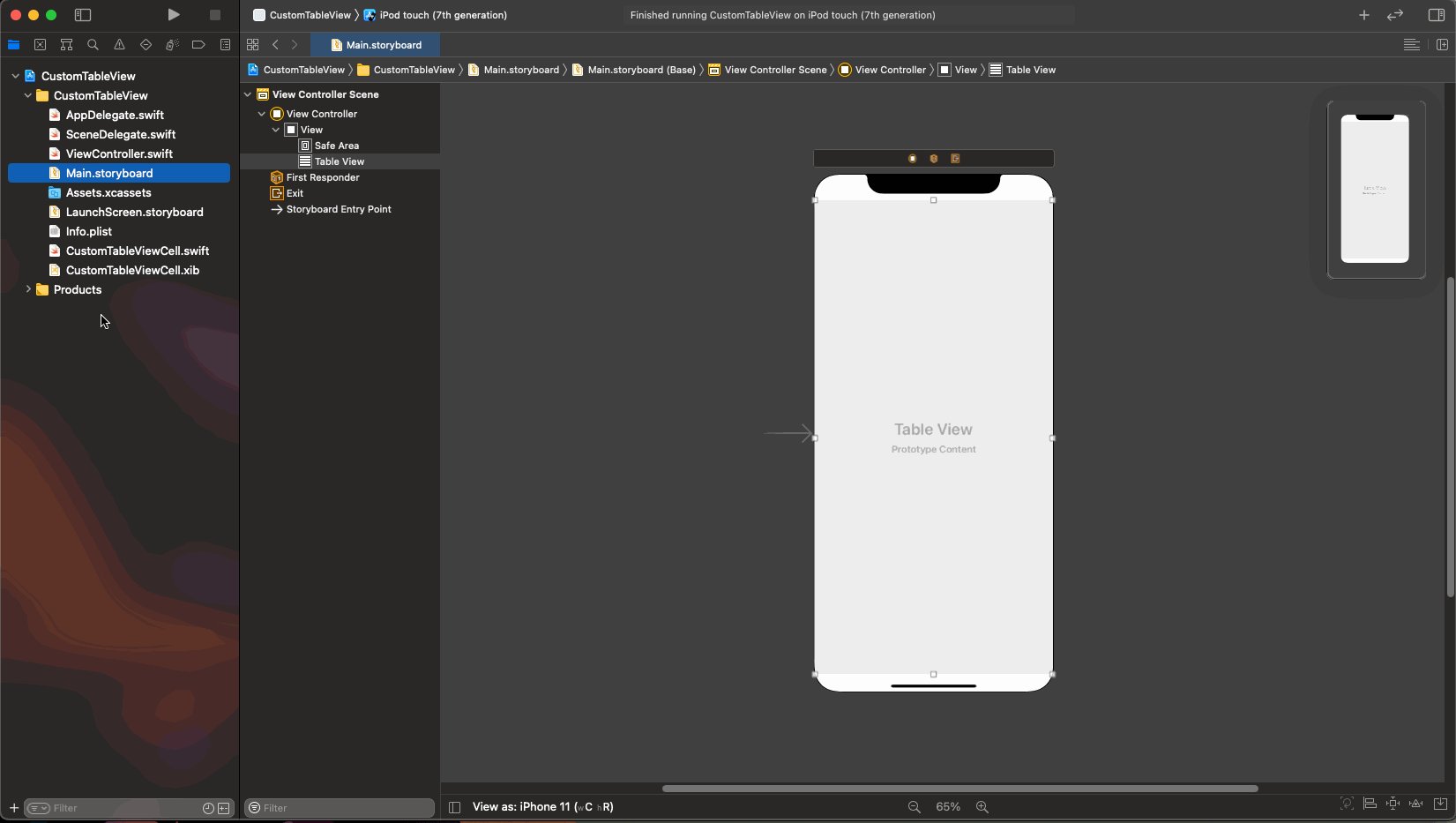
5. Main.storyboardを編集
Table Viewを追加
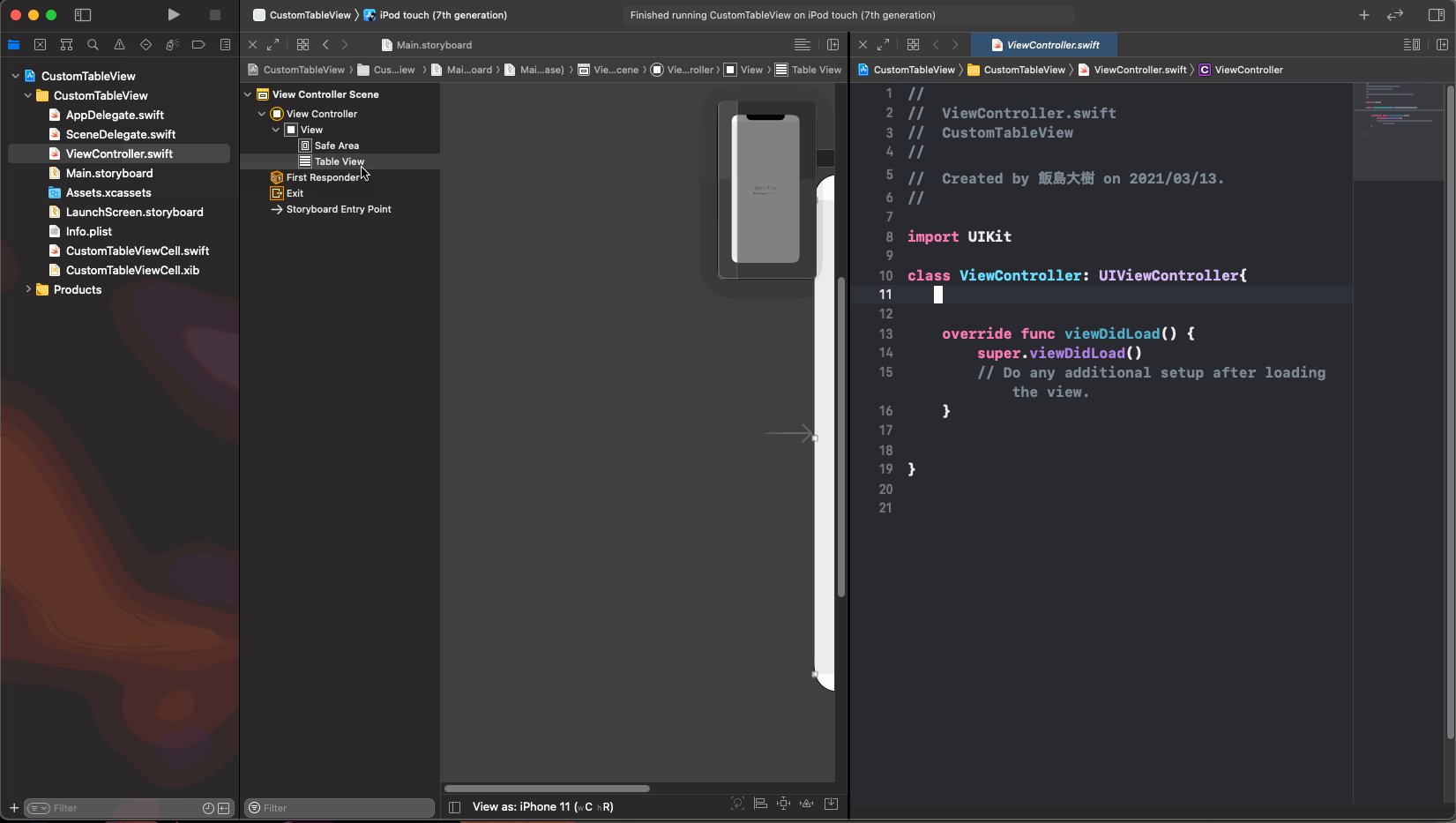
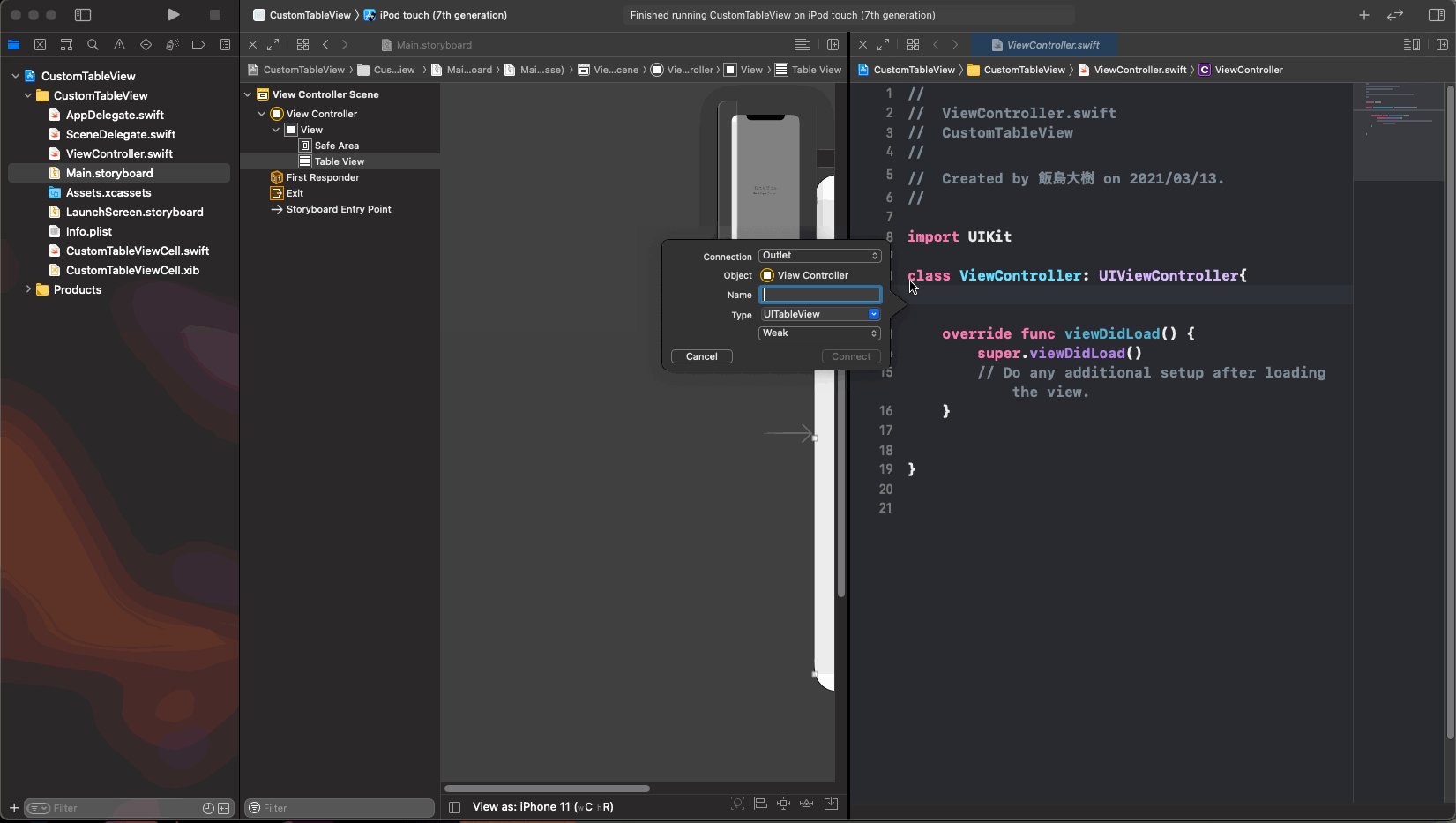
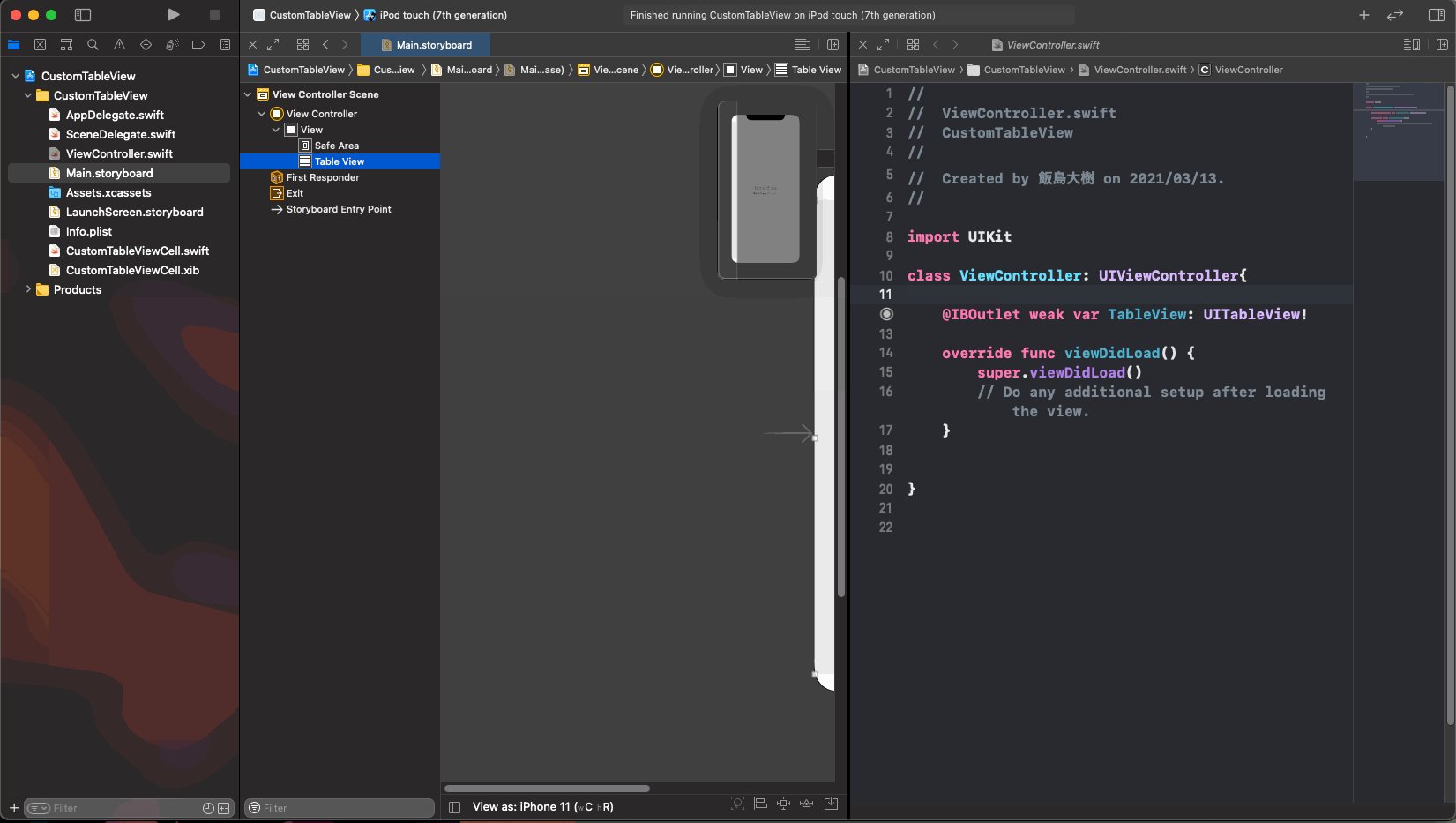
6. ViewController.swiftを編集
Main.storyboardで指定した、Table Viewの参照を設定
- 参照時の変数名を今回は
TableViewとする

viewDidLoad()に追記
- UITableViewに対して、delegateと使用する
Cellの情報を設定- TableView.register : 使用するカスタムセルの情報を登録
- nibName = 作ったCellのクラス名
- forCellReuseIdentifier = xibで指定したidentifier名
- TableView.delegate :
- TableView.dataSorce :
- TableView.register : 使用するカスタムセルの情報を登録
1 | |
UITableViewDelegate,UITableViewDataSourceを継承
- どちらのメソッドも、
optionalなので、最低限のメソッドの定義をすれば、他のメソッドは定義しなくてもいい - UITableViewDelegate : TableView内のデータが選択や生成、編集されたときに呼び出されるメソッドが定義されたプロトコル群
- UITableViewDataSource : テーブルに表示させたいデータを設定するためのプロトコル群
1 | |
継承すると、エラーが出るはずなので、Fixをクリックしてメソッドを2つ自動生成してもらうと、以下のようなメソッドが自動生成されるはず1
2
3
4
5
6
7
8
9
10
11// UITableViewDelegateの継承によって生成された
// TableViewに生成するセル数を設定する(Int型を返す)
func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
Code
}
// UITableViewDataSourceの継承によって生成された
// TableViewに表示するセルのデータを設定する(UITableViewCellを返す)
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
Code
}
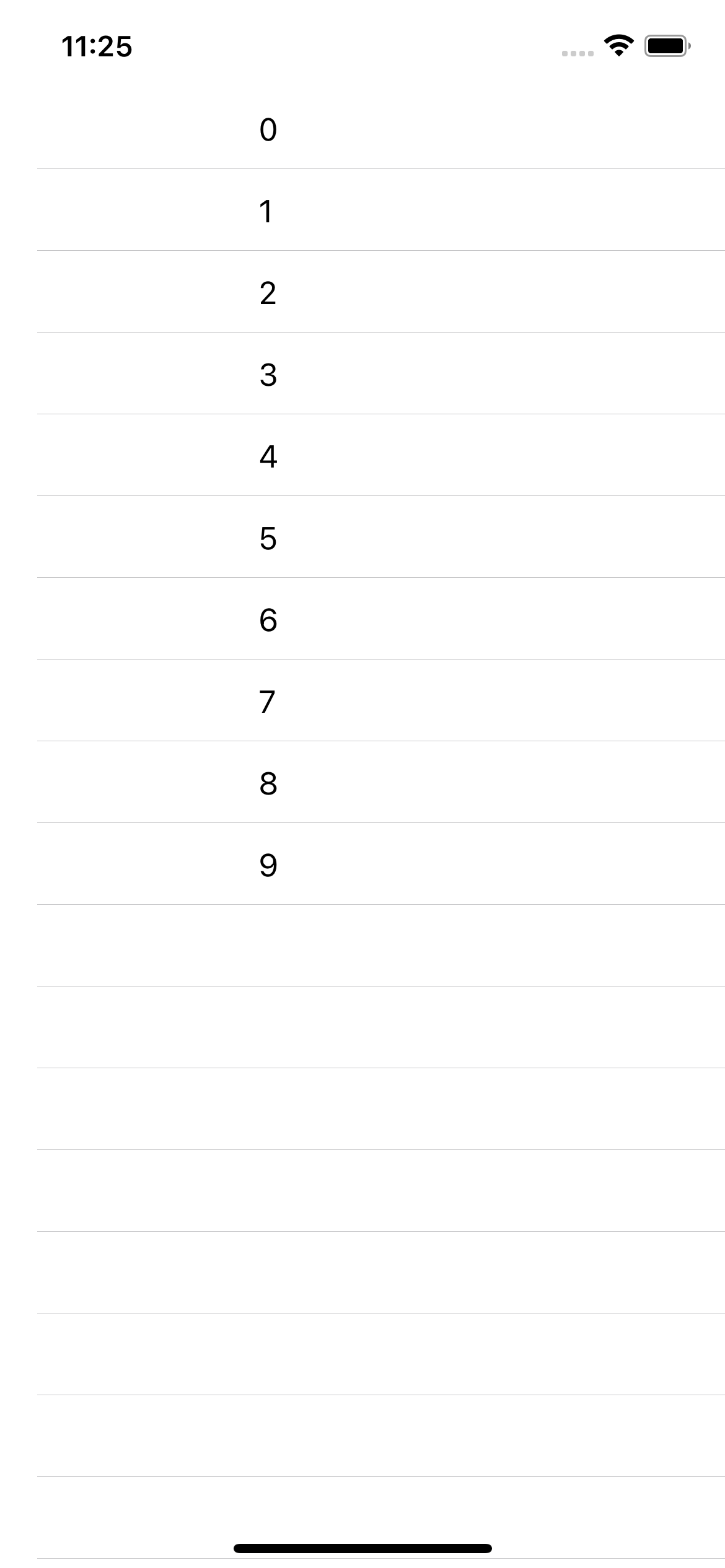
今回は、生成するセルを10個、表示するデータを各セルを上から数えたときの番号にする1
2
3
4
5
6
7
8
9
10
11func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int {
return 10
}
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
let cell = tableView.dequeueReusableCell(withIdentifier: "CustomCell",for: indexPath) as! CustomTableViewCell
cell.Label.text = String(indexPath.row)
return cell
}
実行した結果

ViewController.swiftの完成形
1 | |
タグはなんのためにあるのか
コミットを指定するためにSHA 1IDを使用するが、毎回選択するのは面倒くさいし間違える可能性があるので、よく使う可能性のあるコミットに命名することで、いちいちSHA 1IDを指定しなくてよくできる
コミットにタグを追加する
タグをつける
1 | |
タグをつけるときは、-mスイッチを使用すればメッセージをつけることもできる
1 | |
タグを消去する
1 | |
これが表示されれば成功1
Deleted tag 'タグ名' (was SHA1)
タグの一覧を表示する
1 | |