マージンについて
- マージンとは日本語で
余白 - 要素の一番外側に位置する領域を意味する
background-colorを設定している場合、色の領域は広がらないマージンとマージンは相殺する
margin-bottom:20pxとmargin-top:30pxが上下に並んでいる場合、2つの要素の距離は2つの値を足した50pxにはならず、重なった部分のマージンは重なったままになるので、結果は30pxのマージンが取られた状態になる
記述する値によって設定できるマージンが変わる
- 1つの値を設定する
上下左右のマージンが同じだけ設定される1
2<!-- 上下左右全て100px分のマージンが設定される -->
margin: 100px;
- 2つの値を設定する
上下、左右のマージンが別々に設定される1
2<!-- 上下:100px,左右:50pxのマージンが設定させる -->
margin: 100px 50px;
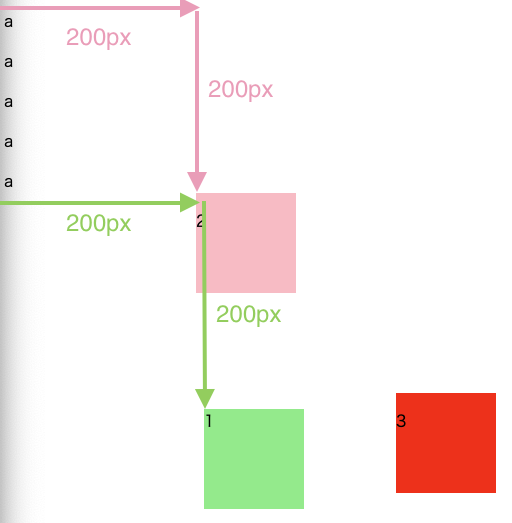
- 3つの値を設定する
上、左右、下のマージンが別々に設定される1
2<!-- 上:100px,左右:50px,下200pxのマージンが設定される -->
margin: 100px 50px 200px;
- 個別に値を設定する
- 上の3つとは少し記述の仕方が変わっる
1
2
3
4
5<!-- 明示的に設定する -->
margin-top: 100px;
margin-right: 100px;
margin-bottom: 50px;
margin-left: 100px;
- 上の3つとは少し記述の仕方が変わっる
パディングについて
- マージンの1つ内側の余白を設定する
background-colorを設定している場合、色の領域も広がる
width属性とpadding
-width属性はpaddingのピクセル数に対する値ではなく、画面に対する値を設定している
- なので、`padding`を広げても文字は広く表示されない
記述する値によって設定できるパディングが変わる
- 1つの値を設定する
上下左右のパディングが同じだけ設定される1
2<!-- 上下左右全て100px分のパディングが設定される -->
padding: 100px;
- 2つの値を設定する
上下、左右のパディングが別々に設定される1
2<!-- 上下:100px,左右:50pxのパディングが設定させる -->
padding: 100px 50px;
- 3つの値を設定する
上、左右、下のパディングが別々に設定される1
2<!-- 上:100px,左右:50px,下200pxのパディングが設定される -->
padding: 100px 50px 200px;
- 個別に値を設定する
- 上の3つとは少し記述の仕方が変わっる
1
2
3
4
5<!-- 明示的に設定する -->
padding-top: 100px;
padding-right: 100px;
padding-bottom: 50px;
padding-left: 100px;
- 上の3つとは少し記述の仕方が変わっる
ボーダーについて
- マージンとパディングの境界線の設定ができる
記述する値によって設定できるボーダーが変わる
- 3つの値を設定する
線の太さ、線の色、線の種類を設定する1
2<!-- 線の太さ:1px,線の色:黒,線の種類:実線-->
border: 1px black solid;
各要素を別々にかつ、上下左右を変えて設定できる
設定方法が細かくあるので、参考リンクだけを紹介する
ブラウザのデフォルトのマージンやパディングを無効にする
1
2
3
4
5<!-- bodyタグに対して設定する -->
bodu{
margin: 0;
padding: 0;
}