【Hexo】Windows10でHexoでブログを書く環境を構築する
目次
まえがき
この記事は、別の環境で作成した既存のHexoブログを編集する環境を構築するための手順になります。
node.js環境の構築
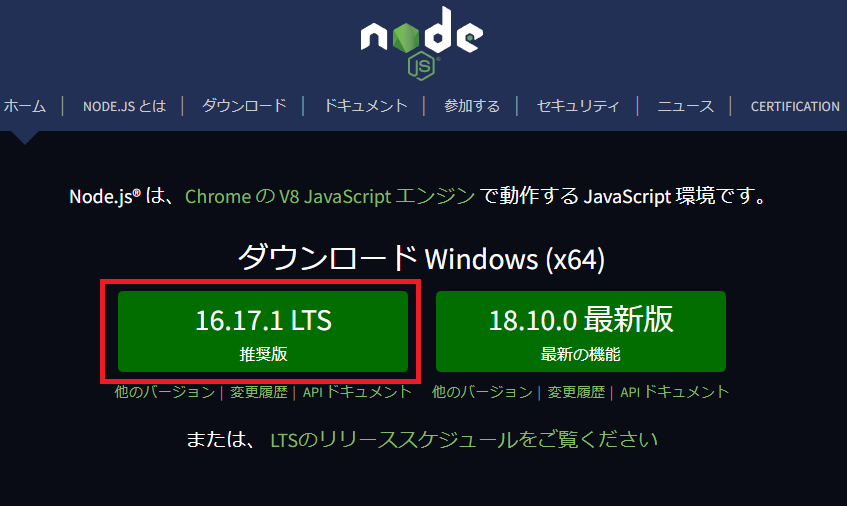
1. ダウンロード
以下のリンクの公式サイトからダウンロードします。
何か特殊な理由がない限り、LTSバージョンをお勧めします
LTSバージョン: 長い期間、破壊的な変更がなく、バグの修正やセキュリティーパッチがあたるバージョンであることを表しています。

2. インストール
特に変更するところはないので、インストール完了までnextを選択
3. PCの再起動
nodeコマンドのパスは勝手に環境変数に追加されるはずなので、PCを再起動してパスの設定を反映させる
- 再起動しなくても反映されることもあります。
4. 確認
コマンドプロンプトを開いて、node -vコマンドを実行して以下のように、vXX.XX.Xと表示されれば導入完了です。
1 | |
GitHubからリポジトリをクローン
これは純粋に、git clone xxxでクローンするだけなので割愛します。
Hexoのインストール
npmコマンドを使用してインストールしていきます。npmは先ほどの手順のnode.jsをインストールした時点で使用できるようになっているので、特にダウンロードする必要はありません。
インストール
コマンドプロンプトで以下のコマンドを実行すると自動でインストールされます。
1 | |
ブログの再構築
1. ブログのあるディレクトリに移動
ひとつ前の手順でクローンしてきたリポジトリにコマンドプロンプトで移動します。
1 | |
2. パッケージをインストール
npmコマンドを使用して、Hexoフレームワークで使用するパッケージ達をインストールします。
1 | |
3. テスト
正常にパッケージがインストールできたかテストします。
以下のコマンドを順番に実行して、ブログサイトの生成、テストサーバーの立ち上げを行います。
ブログの生成
1
hexo gテスト用のローカルサーバーの起動
1
hexo s
ブラウザからhttp://localhost:4000/へアクセスして、ブログが正常に表示されればブログ投稿環境の構築完了です。
【Hexo】Windows10でHexoでブログを書く環境を構築する
https://daiki-iijima.github.io/2022/10/05/【Hexo】Windows10でHexoでブログを書く環境を構築する/


