【Swift】【XCode】動的なViewの生成方法
目次
動的なViewの生成
画面のレイアウトを見ながら決めることのできる、InterfaceBuilderはとても便利ですが、シンプルな画面を作る場合、いちいちstoryboardでViewControllerを作って、Segueでつなげてが面倒くさい場合があります。
基本的に、Viewの作成&表示はstorboardがなくても、行うことができあます。
手順
1. ViewControllerを継承したクラスを作成する
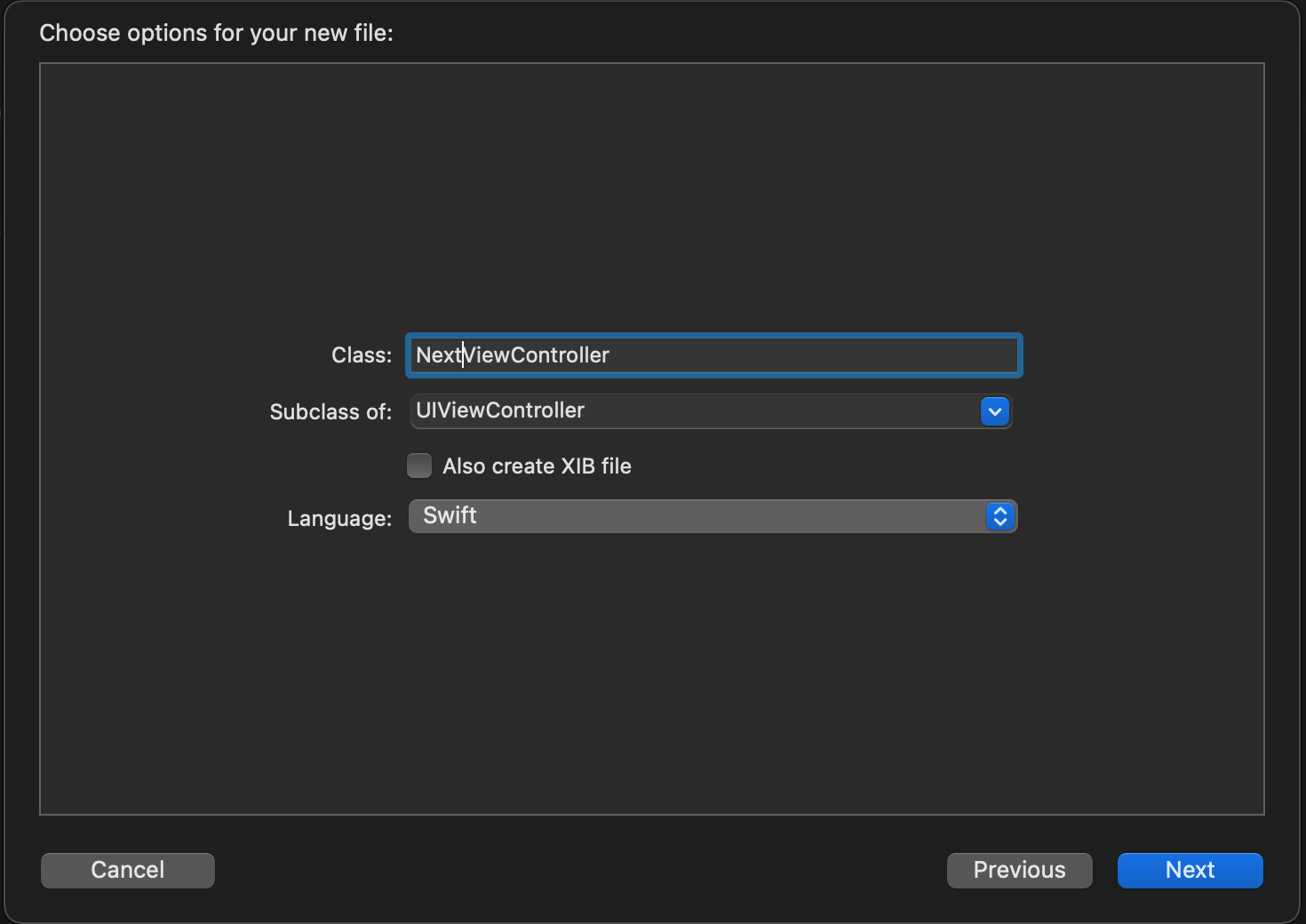
NewFile->Cocoa Touch Class->Subclass of 「UIViewController」の順でファイルを作成していきます。

2. 1.で作成したViewControllerでパーツを生成して、コードで配置していく
今回は、画面の中心にUILabelを配置したいと思います。
1 | |
view.addSubview(UIView)
指定したViewに対して、UIViewクラスを継承しているクラスを配置します。
親のViewのことをSuperViewと呼びます。
もともと、別のSuperViewをすでに持っていた場合は、前のSuperViewとのつながりは消去されます。(親は1つしか設定できない)
3. 1.で作成した画面の前の画面から、Viewを作成して表示する
ボタンを押されたときに、動的にViewを生成して表示する方法です。
1 | |
【Swift】【XCode】動的なViewの生成方法
https://daiki-iijima.github.io/2021/08/18/【Swift】【XCode】動的なViewの生成方法/

