【CSS】positionプロパティについて
postion属性とは
- 要素の位置を指定するための属性
指定する方法の種類
- relative : 相対位置への配置
- その要素が本来配置される位置からの相対位置
- absolute : 絶対位置への配置
- 画面上の座標
- fixed : 絶対位置への配置 + スクロールされても位置が固定
指定方法
- まずは位置の指定方法を記述する
1
position: relative; - どちらの方向にどれだけ動かすかを指定する
1
top: 200px;
まとめると1
2
3
4.test{
position: relative;
top: 200px;
}
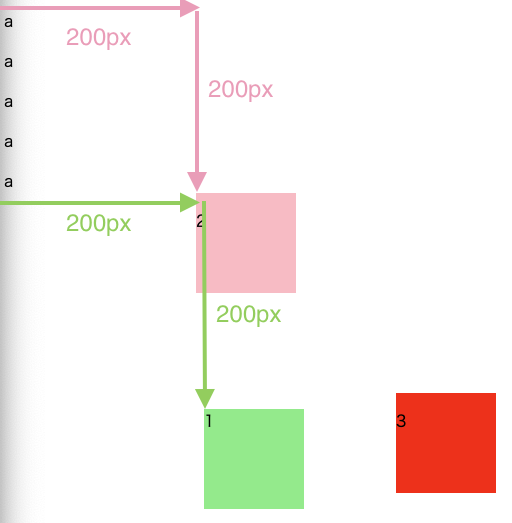
relativeとabsoluteの違い
イメージ
コード1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49<!DOCTYPE html>
<html>
<head>
<title>position</title>
<style type="text/css">
.first-section{
background: lightgreen;
width: 100px;
height: 100px;
position:relative;
left:200px;
top:200px;
}
.second-section{
background: pink;
width: 100px;
height: 100px;
position:absolute;
left:200px;
top:200px;
}
.third-section{
background: red;
width: 100px;
height: 100px;
position:fixed;
left:400px;
top:400px;
}
</style>
</head>
<body>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<p>a</p>
<div class="first-section">
<p>1</p>
</div>
<div class="second-section">
<p>2</p>
</div>
<div class="third-section">
<p>3</p>
</div>
</body>
</html>

便利な属性
奥行きの指定
z-index属性を使って指定する
- 大きい値を設定したスタイルを適応した要素が上に描画される
1 | |
透明度の指定
opacity属性を使って0~1までの間で指定する1
2
3
4
5.test{
position: relative;
top: 200px;
opasity: 0.5; <!--透明度を指定-->
}
【CSS】positionプロパティについて
https://daiki-iijima.github.io/2021/03/05/【CSS】positionプロパティについて/

